Программа «Фотошоп» — универсальный инструмент, позволяющий работать с самыми разными форматами графических файлов. В числе таковых — GIF, с помощью которого можно создавать так называемые гифки. В чем особенность данных файлов? Как делать гифки в фотошопе?
Ответить на данный вопрос мы можем:
- исследовав специфику гифок;
- рассмотрев основные инструменты создания данного типа файлов, которые есть в фотошопе.
Начнем с первого пункта.
Что представляют собой гифки?
Под гифками понимают чаще всего анимированные изображения в графическом формате GIF. В большинстве случаев они размещаются на веб-страницах и могут использоваться, к примеру, в качестве рекламного баннера, элемента дизайна на сайте, носителя мультимедийного контента. GIF — один из самых распространенных форматов графических файлов, наряду с JPEG, PNG, BMP. Главные его преимущества, предопределяющие, в частности, популярность гифок в среде веб-дизайнеров, в том, что:
- появляется возможность создавать графические файлы небольшого размера (это позволяет существенно экономить ресурсы интернет-серверов посредством уменьшения трафика);
- делать анимированные изображения в виде гифок при задействовании популярных программ, в частности фотошопа, очень просто — этим может начать заниматься даже неопытный пользователь;
- рассматриваемый графический формат универсален (GIF-файлы поддерживаются практически всеми современными компьютерными платформами, браузерами и большинством программ для обработки графики).
Гифки способны отображать не слишком много цветов — только 256 (для сравнения, в JPEG соответствующий показатель составляет порядка 16,7 млн), но этого во многих случаях достаточно для создания тематических «клипартов», значков, анимационных баннеров или роликов. К слову, в некоторых случаях изначально полноцветные изображения, переформатированные в GIF, выглядят по-своему эффектно.
Поэтому отмеченную особенность гифок — отображение ограниченного количества цветов — не всегда следует рассматривать как недостаток формата.
Однако чаще всего GIF-файлы становятся востребованными благодаря возможности создавать при их задействовании анимацию. Их структура может быть представлена несколькими кадрами в заданной последовательности, а также алгоритмами, в соответствии с которыми определяется длительность показа на экране отдельных картинок. Анимация с помощью гифок зачастую настроена на цикличное воспроизведение кадров (когда по завершении проигрывания ряда запускается первая картинка). Можно отметить, что ролики в стандартных мультимедийных форматах, таких как, например, AVI, Quick Time, MPEG-4, не содержат внутренних алгоритмов, позволяющих реализовать цикличное воспроизведение — соответствующая функция выполняется программой-проигрывателем.
Формат GIF имеет аналоги — к примеру, APNG. Однако стандарт APNG менее распространен и не настолько универсален. В частности, фотошоп его не поддерживает. В отличие от гифок — которые данная программа может обрабатывать самыми разными способами. Изучим простейший алгоритм создания соответствующего типа анимации в фотошопе.
к содержанию ↑Алгоритм создания анимированных гифок в фотошопе
Ключевой принцип приведения GIF-изображений в движение — тот же, что применяется в обычной кинопленке. Ее структура представлена, как известно, последовательностью кадров, размещенных на пластиковом носителе. Кинопленка, в свою очередь, воспроизводится на экране с заданной скоростью.
Таким образом, для того, чтобы создать анимированную гифку, нам, прежде всего, понадобятся «кадры», из которых мы будем затем выстраивать требуемую последовательность, «пленка», на которой их необходимо будет разместить, а также механизм «воспроизведения» кадров.
Первым компонентом из числа отмеченных выше способны стать обычные картинки. Создавать их допустимо в любом файловом формате — собственно GIF, JPG или, например, PNG, и задействован при этом вполне может быть сам фотошоп.
Для рассмотрения алгоритма создания гифок мы задействуем Photoshop в версии CS6, одной из самых распространенных в России и в мире. Пусть он будет в английской версии — многие любители компьютерной графики предпочитают пользоваться именно ей, поскольку огромное количество документации для фотошопа составляется на языке Шекспира.
Открываем, таким образом, фотошоп, выбираем пункт File, а затем — New. Пусть величина создаваемого изображения будет 800 на 200 пикселей.
После этого, использовав инструмент Gradient, расположенный на панели слева, мы можем придать фону картинки некоторый эффект. Его задействование осуществляется просто — нужно, щелкнув на соответствующем значке и зажав левую кнопку мыши, прорисовать линию прямо на изображении. В зависимости от ее длины градиент распространится по картинке в той или иной пропорции.
Далее можно написать на фоне, который залит отмеченным способом, некоторый текст с помощью соответствующего инструмента — Text, также располагаемого на панели, что находится в левой части окна фотошопа. Пусть на первом кадре нашей гифки будет слово TheDifference. Написав его, можно отредактировать цвет шрифта, размер (соответствующие опции после выбора инструмента Text откроются в верхней части окна программы), а также добавить обводку (щелкнув правой кнопкой на текстовом слое, который будет называться, как и текст, TheDifference, выбрав Blending Options, а затем — Stroke).
Первый кадр готов. Его нужно корректно сохранить. Выбираем File, затем — Save As. Оптимальный формат сохраняемого файла в данном случае — PNG (при его задействовании относительно плавно отображаются буквы). Но прежде чем выбирать его из списка предлагаемых расширений, следует обязательно поставить галочку напротив пункта Save Copy. Это будет означать, что в окне фотошопа останется «исходник» этого файла, который можно будет редактировать. Сохранив первый кадр, мы продолжим работу с этим самым «исходником».
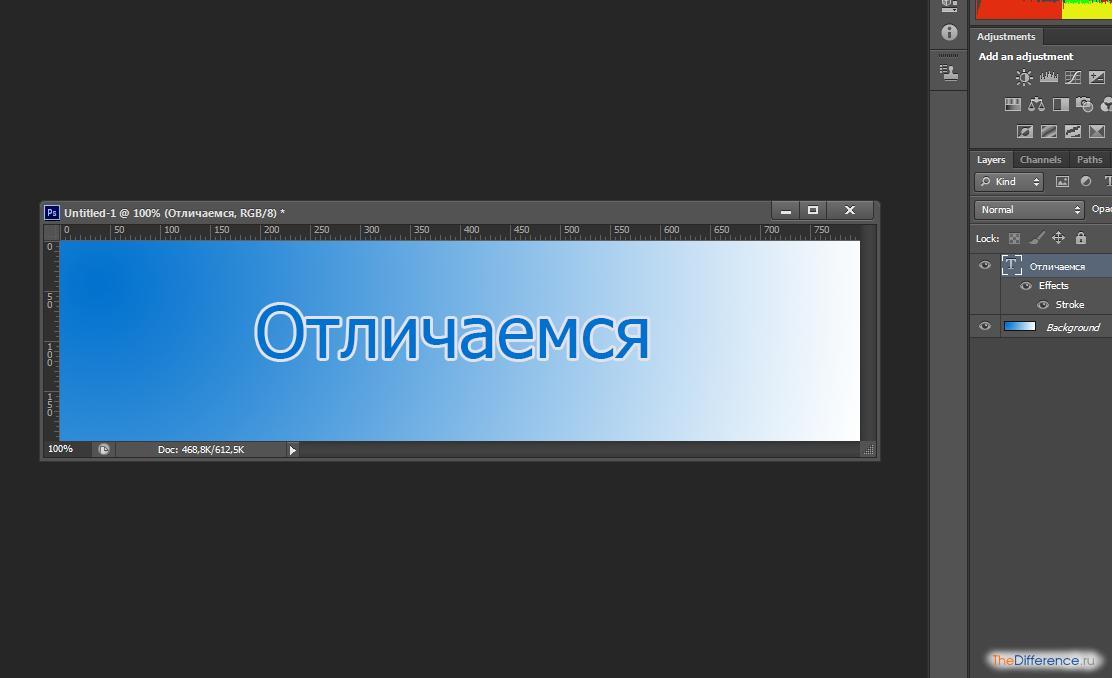
В команде TheDifference принято отличаться качеством. Поэтому, вновь выбрав инструмент Text, вместо слова TheDifference впишем «Отличаемся». Это будет второй кадр — сохраняем его соответствующим способом в формате PNG.
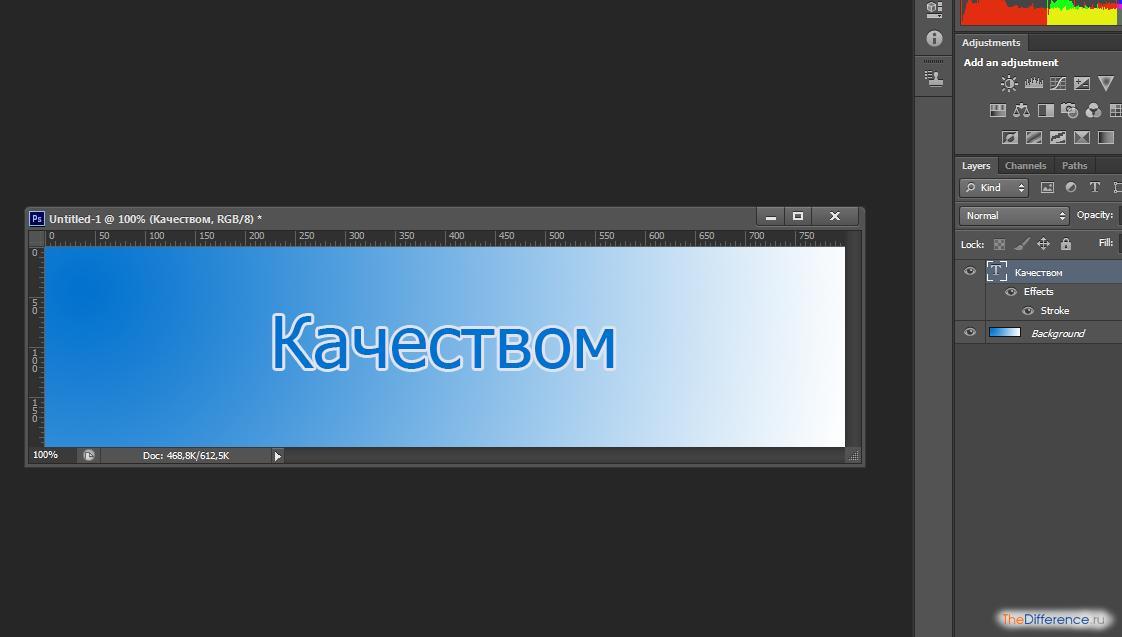
После этого возвращаемся к «исходнику» и вписываем вместо «Отличаемся» слово «Качеством». Сохраняем файл.
Теперь в нашем распоряжении — 3 кадра, из которых вполне реально сформировать анимацию вида «TheDifference — отличаемся качеством».
Закрываем все окна в фотошопе (можно даже для надежности полностью выйти из программы, а потом загрузить ее снова). После — нажимаем File, затем — Open, и выбираем все 3 сохраненных файла. На экране появятся 3 кадра — TheDifference, «Отличаемся», «Качеством».
Теперь нужно осуществить одну необычную операцию — расположить данные кадры друг на друге. Самым нижним будет, очевидно, TheDifference. Остальные мы станем накладывать на него. Делать это очень просто.
Надо, выбрав инструмент Move Tool — также на панели слева, щелкнуть мышкой на кадре «Отличаемся». Затем, задействовав сочетание клавиш Ctrl и A, необходимо выделить всю область изображения и скопировать его — с помощью Ctrl и C, а затем – Ctrl и V, в кадр TheDifference. Так как они — одинаковые по размеру, то копируемое изображение полностью закроет первое. Ту же самую процедуру нужно провести с кадром «Качеством» — скопировать его на TheDifference, закрытый картинкой «Отличаемся». Теперь уже все предыдущие кадры закроются словом «Качеством».
После этого переходим на панель слоев, расположенную справа в окне фотошопа, и делаем кадры, расположенные поверх TheDifference, невидимыми. Для этого следует щелкнуть левой кнопкой мышки на изображениях небольших «глаз», расположенных слева от названия слоев (Layer 1 и Layer 2).
В результате видимым станет только кадр TheDifference. При этом он будет отмечен как Background, то есть являющийся фоном. Напротив него «глаз» должен отображаться. Окна с двумя другими файлами — «Отличаемся» и «Качеством», изначально загруженными в программу вместе с кадром TheDifference, — можно закрыть.
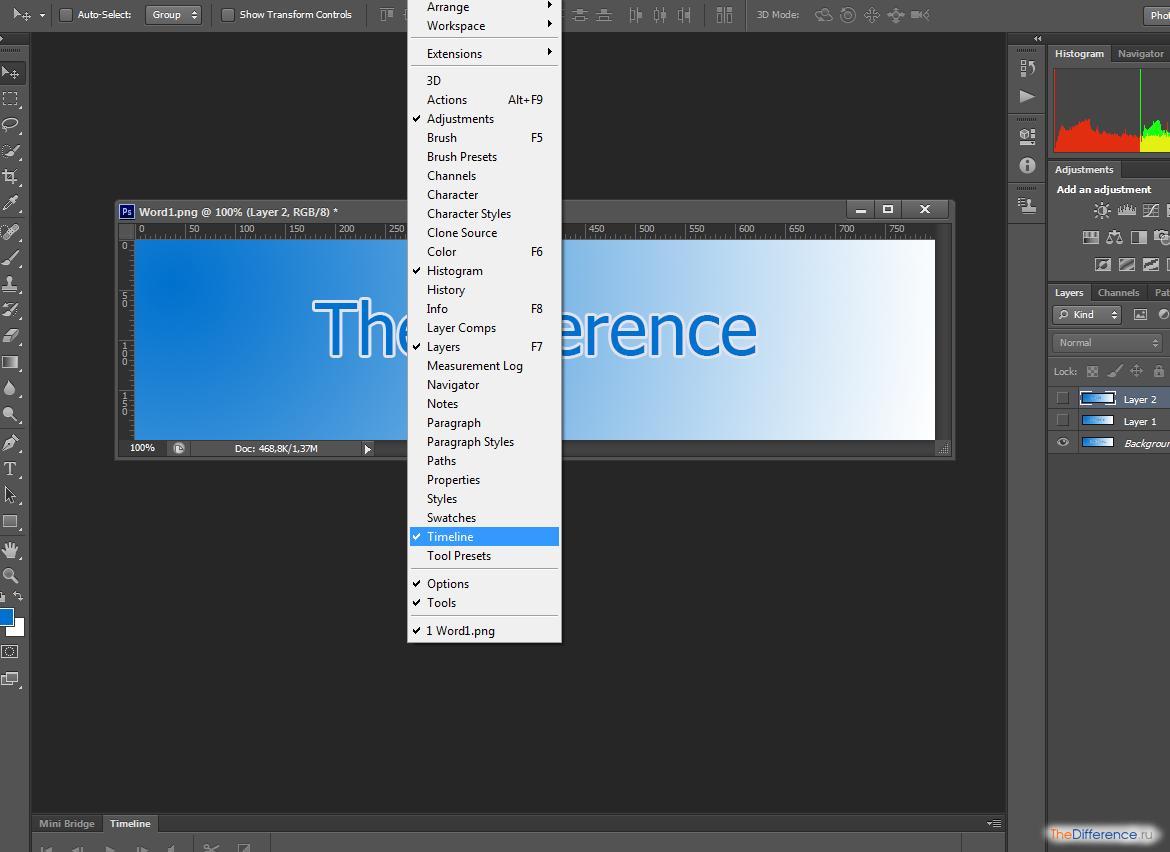
Следующий шаг — активация важнейшего инструмента фотошопа, а именно — шкалы времени, или Timeline. Ее можно считать аналогом «пленки» — второго компонента анимации. На ней нужно будет размещать кадры, созданные нами. Для того чтобы активировать инструмент Timeline, следует выбрать пункт меню Window, затем — Timeline.
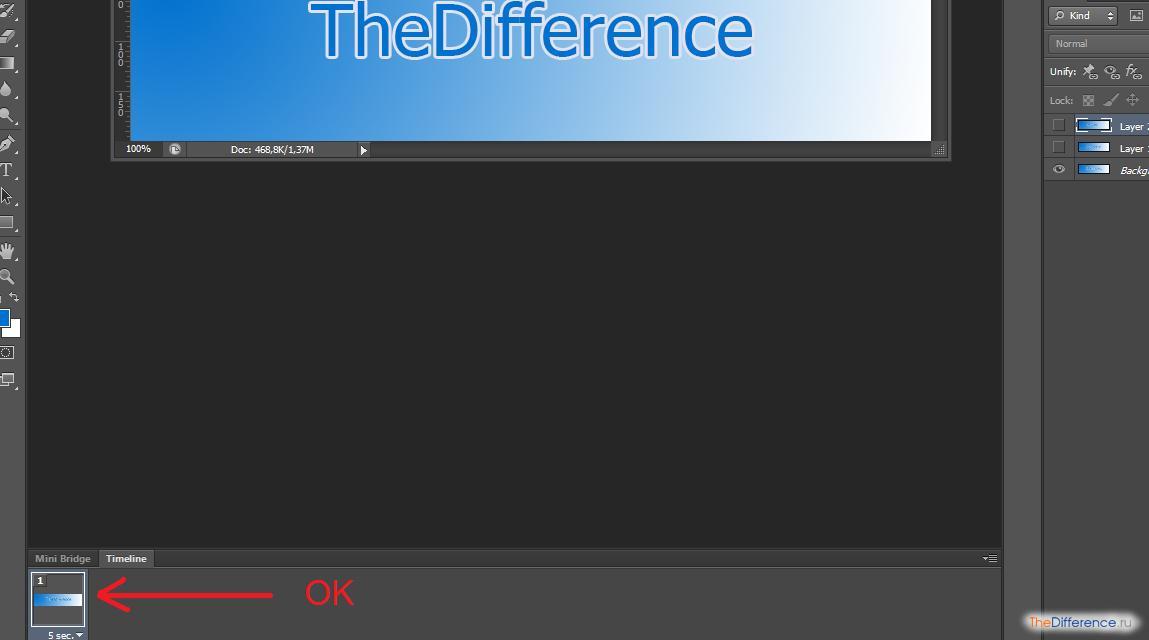
После этого в нижней части окна фотошопа (под рабочей областью, на которой расположен кадр TheDifference, а также два скрытых — «Отличаемся» и «Качеством») откроется новая панель. Это и есть шкала времени. На ней будет кнопка Create Video Timeline. Следует нажать ее, после чего загрузится анимационная шкала, а в ней — три кадра, с которыми мы работали выше. Для удобства ее можно переключить в режим фреймов — нажав на значок в виде трех прямоугольников, который расположен слева.
Каждый фрейм будет вмещать в себя конкретный кадр. Первым на очереди будет тот, что соответствует имеющемуся на экране — в котором видимой является картинка TheDifference, а «Отличаемся» и «Качеством» — невидимые изображения.
Наша задача — создать последующие кадры, разместив их в соответствующих фреймах. Для этого нужно кликнуть мышкой на значке в виде четырех горизонтальных полос и выбрать пункт New Frame.
Таким образом, новый фрейм — следующий за первым — будет вторым кадром. В нем надо, в свою очередь, активировать картинку «Отличаемся» — чтобы она выступила на переднем фоне, закрыв собой TheDifference. Для этого выделяем второй фрейм мышкой, после чего кликаем на квадратике, расположенном напротив названия соответствующего слоя — Layer 1. Он должен превратиться в «глаз», вследствие чего видимой картинкой на втором кадре будет слово «Отличаемся».
Следующий шаг — создание третьего кадра. Аналогично — с помощью опции New Frame. Третий фрейм будет размещать, соответственно, кадр «Качеством». В нем нужно, в свою очередь, деактивировать «глаз» напротив картинки «Отличаемся» и активировать соответствующий элемент, который располагается напротив требуемого слоя, то есть Layer 2.
Все три кадра, таким образом, разместятся по очереди на «пленке», которой является инструмент Timeline.
Теперь можно настроить некоторые опции воспроизведения будущей анимации. Например, длительность показа каждого кадра. Нужно выделить по очереди все фреймы — это легко сделать мышкой, зажав Ctrl, затем — нажать на стрелку, расположенную на крайнем правом кадре, после — выбрать желаемое значение для соответствующего параметра. К примеру — 2 секунды.
Следующий шаг — задействование механизма «воспроизведения» анимации. В качестве такового будет выступать, собственно, сам GIF-файл. Для того чтобы создать его, нужно сохранить нашу анимацию в данном формате. Нажимаем File, после — выбираем пункт меню Save For Web. Откроется окно настройки GIF-файла.
В нем — огромное количество опций. По желанию можно поэкспериментировать с ними. Но пока что ничего не меняем, пусть все будет выставлено по умолчанию. Нажимаем на Save, указываем имя GIF-файла и место, куда он должен быть сохранен.
Открывать готовые анимированные гифки лучше всего в каком-либо браузере. Дело в том, что если запустить GIF-файл в редакторе, то кадры проигрываться, скорее всего, не будут.
Если открыть гифку в браузере — например, Opera, Mozilla, Chrome, Internet Explorer, то запустится анимация, в которой по очереди будут воспроизводиться слова TheDifference, «Отличаемся», «Качеством».
Итак, мы изучили то, как делать гифки в Photoshop. Вместо использованных нами кадров могут задействоваться какие угодно изображения, и их количество способно быть очень большим — ограничиваться оно будет разве что производительностью компьютера. При желании несложно создать в фотошопе, задействуя доступные инструменты работы с GIF-анимацией, целый мультфильм или, например, презентацию.




















/rating_on.png)