Когда-то визитка была показателем принадлежности ее владельца к высшим слоям общества, к элите. Сегодня это вполне обычный атрибут, входящий в деловой набор среднестатистического гражданина. Обладателем визитки может оказаться студент и самый обычный сантехник, подрабатывающий частными заказами. Однако, несмотря на большую популярность данного продукта цивилизации, изготовление визитки является недешевым удовольствием. Например, только заказ на разработку ее дизайна может нанести существенный урон личному бюджету. К счастью, в век компьютеров все значительно упрощается и расходы по ее изготовлению можно заметно сократить. Достаточно иметь под рукой ПК и установленный на нем Фотошоп. Теперь вам останется только прочитать эту статью, и вы будете знать, как создать визитку в Фотошопе собственными руками без лишних затрат. Итак, приступим. Работать будем в Photoshop CC 2014.
- Обдумываем стратегию
- Первый этап: мелкие, но необходимые детали
- Второй этап: создаем шаблон под печать
- Третий этап: что же мы хотим изобразить?
- Четвертый этап: фон и рамка
- Пятый этап: рисуем фотоаппарат
- Шестой этап: кольца
- Седьмой этап: вводим данные
- Заключительный этап, не предусмотренный планом
Обдумываем стратегию
Давайте сделаем не абстрактную визитку, а разработаем макет карточки под какую-то конкретную профессию, например свадебный фотограф. Сначала составим план работы, чтобы потом не метаться из стороны в сторону.
- Создание холста, выбор цветовой модели, разметка.
- Настройка холста.
- Продумываем порядок работы и стиль визитки:
- фон;
- логотип + картинка в тему;
- надписи.
- Создаем фон и оформляем рамку.
- Придумываем логотип.
- Свадебные кольца.
- Печатаем и компонуем на холсте данные.
Первый этап: мелкие, но необходимые детали
Запускаем Фотошоп. Жмем Ctrl + N, создавая новый холст. В появившемся диалоговом окне вводим название нашего документа. Далее задаем стандартные значения размеров визитной карточки: 90 на 50 мм. Учитывая, что визитка сама по себе небольшого размера, а качество печати нам требуется высокое, то разрешение выставляем 300 пик/дюйм – оно даст отличный вывод на печать.
Цветовую модель выбирайте в зависимости от того, где и на чем будете печатать карточки. Если вы планируете массовый выпуск в типографии на полиграфических станках, то ставьте CMYK, если объем небольшой и вы готовы обойтись домашним принтером – то назначайте модель RGB. В нашем случае мы остановились на домашнем варианте.
Примечание. В принципе, если в последний момент вы передумаете и решите все-таки печатать в другой цветовой модели – ничего страшного: Фотошоп позволит вам перейти в нужное цветовое пространство в любой момент.
Фон подберите на свой вкус – все равно мы будем его менять. Цветовой профиль оставляем по умолчанию, пикселы выбираем «квадратные».
Щелкаем «ОК» и приступаем к настройке холста для печати. Сделать это следует сразу, чтобы потом не прыгать с бубном вокруг уже скомпонованного макета, подгоняя размеры под вывод на печать и обрезку после нее.
к содержанию ↑Второй этап: создаем шаблон под печать
Теперь нам нужно добавить 4 направляющих, которые обозначат визуально площадку для работы и отделят ее от линии разреза. Дело в том, что если сейчас не оставить пустые поля по границам визитки, то в момент разрезания отпечатанного листа с карточками могут проявиться белые поля отреза.
Выбираем в главном меню «Просмотр > Новая направляющая».
Щелкаем «ОК», в появившемся окне настроек ставим:

- Ориентация > Горизонтальный;
- Положение: 0 мм.
Опять повторяем операцию, только положение выставляем 50 мм.
Проделываем те же действия, но уже с вертикальной ориентацией. Здесь положение будет равно 0 и 90 мм. В итоге мы должны получить 4 направляющих по границам визитки.
Теперь нам нужно увеличить размер холста под обрез. Для этого заходим в «Изображение > Размер холста» или же жмем комбинацию клавиш Ctrl + Alt + C.
В окне «Размер > Холста» в полях «Ширина» и «Высота» вводим значение 5 мм (стандартный размер поля обреза) и ставим галочку на пункте «Относительная». Данная операция прибавит по 5 мм к каждой стороне нашей визитки.

В результате подобных действий направляющие сместились на 5 мм внутрь документа. Добавим еще 4 направляющих на новые границы холста. Сделаем это мы уже другим способом, отличным от первого.
Заходим: «Просмотр > Привязать к > Границам документа (ставим галочку)».
Примечание. Советуем выставить все галочки в данном подменю. Впоследствии это пригодится.
После этого направляющие приобретут свойство прилипать к краям холста. Для дальнейших действий нам потребуется линейка. Если линейка у вас не отображается, то просто нажмите Ctrl + R, и она появится. Ставим курсор на любую сторону линейки и зажимаем левую кнопку мыши. Теперь тащим курсор вниз или вправо (в зависимости от стороны линейки), тем самым вытягивая из нее направляющую. Левую клавишу мыши, естественно, не отпускаем. Подводим направляющую к границе холста и видим, как она слегка прыгает по ходу движения и прилипает точно по границе документа. Таким образом мы выставляем все 4 новые направляющие с четырех сторон визитки. Итак, мы обозначили поле для обреза.
Далее нам следует создать границы для рабочей зоны, внутри которой будут располагаться наши данные, и пересекать эти линии они не должны. Этого требует стандартный дизайн любой визитки. Обратимся опять к направляющим. Проделываем те же самые маневры, как и в случае с первым набором направляющих, за небольшим исключением – в поле «Положение» ставим не 0 мм, а 5 мм. Остальные значения (50 и 90) оставляем прежними. Смотрим, что у нас получилось:
- направляющая 1 – физическая граница холста, которая будет выведена на печать и впоследствии обрезана;
- направляющая 2 – граница самой визитки (ее можно будет оформить графически, например, пустить рамку);
- направляющая 3 – ограничивает рабочую зону.
Итак, мы закончили второй этап нашего плана. Создали полноценную основу визитки, готовую к выводу на печать. Нам осталось только наполнить ее содержимым.
к содержанию ↑Третий этап: что же мы хотим изобразить?
Обязательный шаг – сначала в голове нужно сложить хотя бы приблизительную картинку: из чего будет состоять наша будущая визитка. Это значительно облегчает и ускоряет процесс дальнейшей работы:
- Так как мы занимаемся свадебным фото, то нам нужно как минимум два изображения. Одно связано с фотографией, другое со свадьбой. Не будем напрягаться – в конце концов, это учебный пример, и поэтому задействуем схематичное изображение фотоаппарата плюс свадебные кольца. Обе картинки нарисуем сами – это придаст визитке оригинальность. Причем изображение фотоаппарата будет одновременно и логотипом.
- Фон сделаем от серого к светлому, отдавая дань родоначальнице фотодела – черно-белой фотографии.
- Логотип. Поместим его на привычном для всех фирменных знаков месте – в левом верхнем углу. Кольца лучше всего будут смотреться внизу по центру. Письменная информация займет центральное место и правый нижний угол.
- Все это будет заключено в рамку, пущенную по границе визитки. Стиль рамки мы определим по ходу работы. Ну что же, план наступления утвержден – можно приступать к основному этапу.
- Заключительная доработка.
Четвертый этап: фон и рамка
Для фона мы решили применить не простую заливку, а градиент с последующей обработкой фильтром. Создаем новый слой (Ctrl + Shift + N). Выбираем на панели инструментов градиент (G). Настройки выставляем как на скриншоте. Градиент используем Chrome Ring. Он есть в одном из наборов (Chromes), поставляемых с Photoshop CC 2014. Проводим курсором сверху вниз или наоборот.
После этого жмем Ctrl + Shift + F, вызывая окно «Ослабить». В нем меняем режим наложения «Нормальный» на «Замена светлым».
Далее идем в «Фильтр > Искажение > Полярные координаты».
Жмем «ОК».

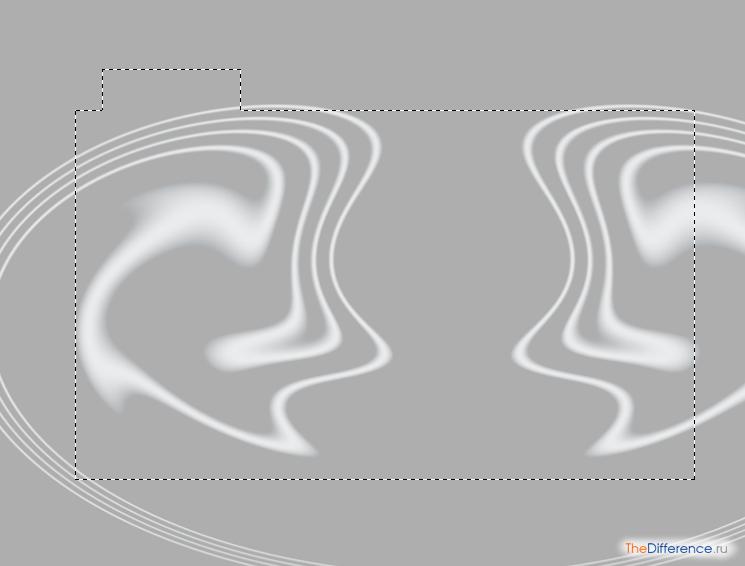
И получаем следующий результат (см. скриншот ниже):
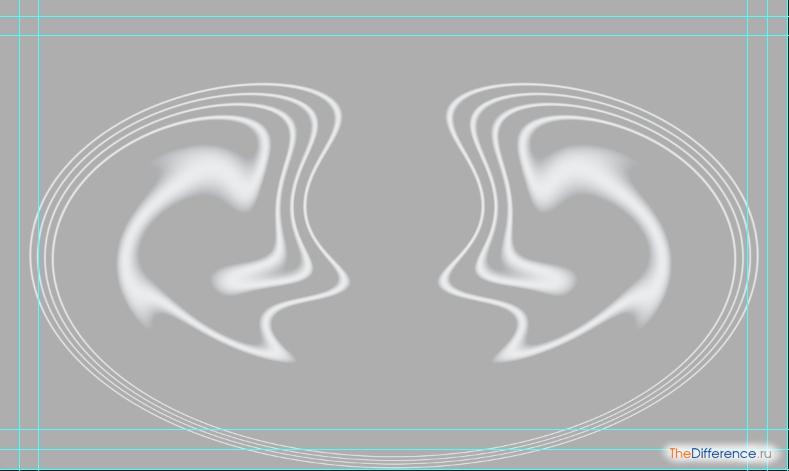
Нас он не совсем устраивает. Хочется чего-то более интересного. Жмем 5 раз подряд сочетание клавиш Ctrl + F (Последний фильтр). Эта команда при каждом нажатии дублирует применение фильтра.
А вот этот вариант нас вполне устроит. Немного похоже на силуэты влюбленных, что вполне по теме. Теперь подгоним созданный фон в рабочее поле и оформим рамку.
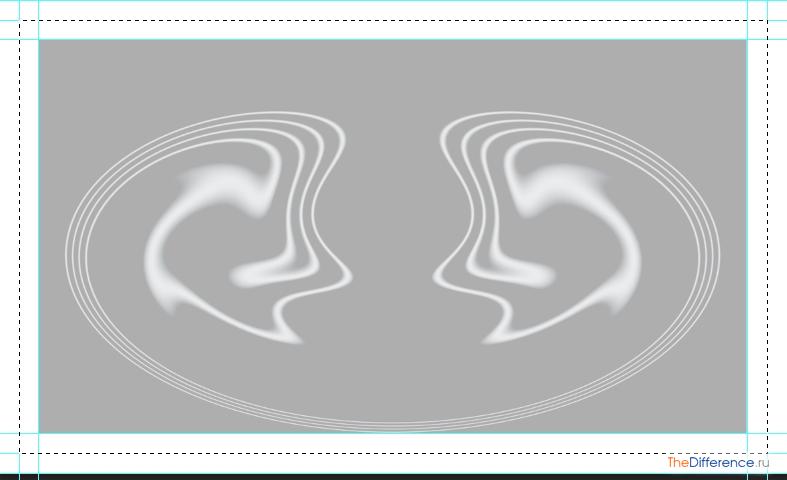
Нажимаем Ctrl + T, запуская команду трансформации. Беремся мышкой (зажимаем л/кнопку мыши) за маркеры трансформерной рамки и подгоняем изображение под внутренние направляющие. Кстати, благодаря тому, что ранее мы выставили все привязки для направляющих, линии трансформации без всяких проблем к ним прилипают. Нажимаем Enter, завершая процесс трансформации.
Теперь займемся рамкой. Сначала создадим новый слой (Ctrl + Shift + N). На нем продолжим нашу работу. Нажимаем Ctrl + { (Переложить назад), перемещая тем самым слой с будущей рамкой под слой с фоновым рисунком. В панели инструментов выбираем инструмент «Прямоугольная область» (М) и рисуем выделение по средним направляющим. Опять же здорово помогает привязка: не нужна никакая подгонка – все прилегает автоматом. Заливаем выделенный прямоугольник любым цветом и начинаем работать со стилями.
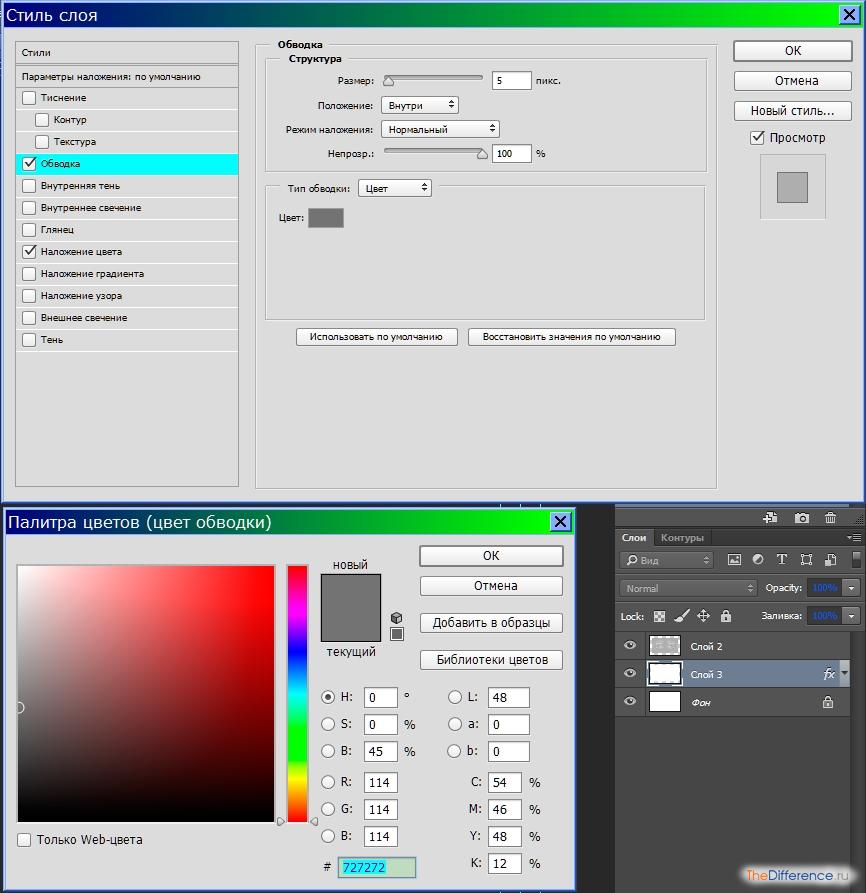
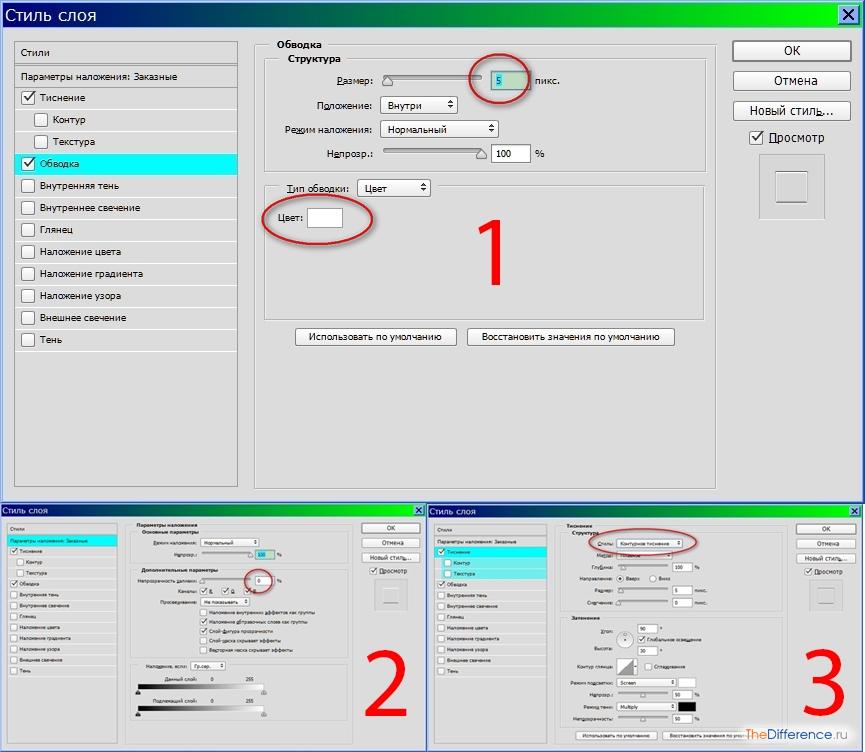
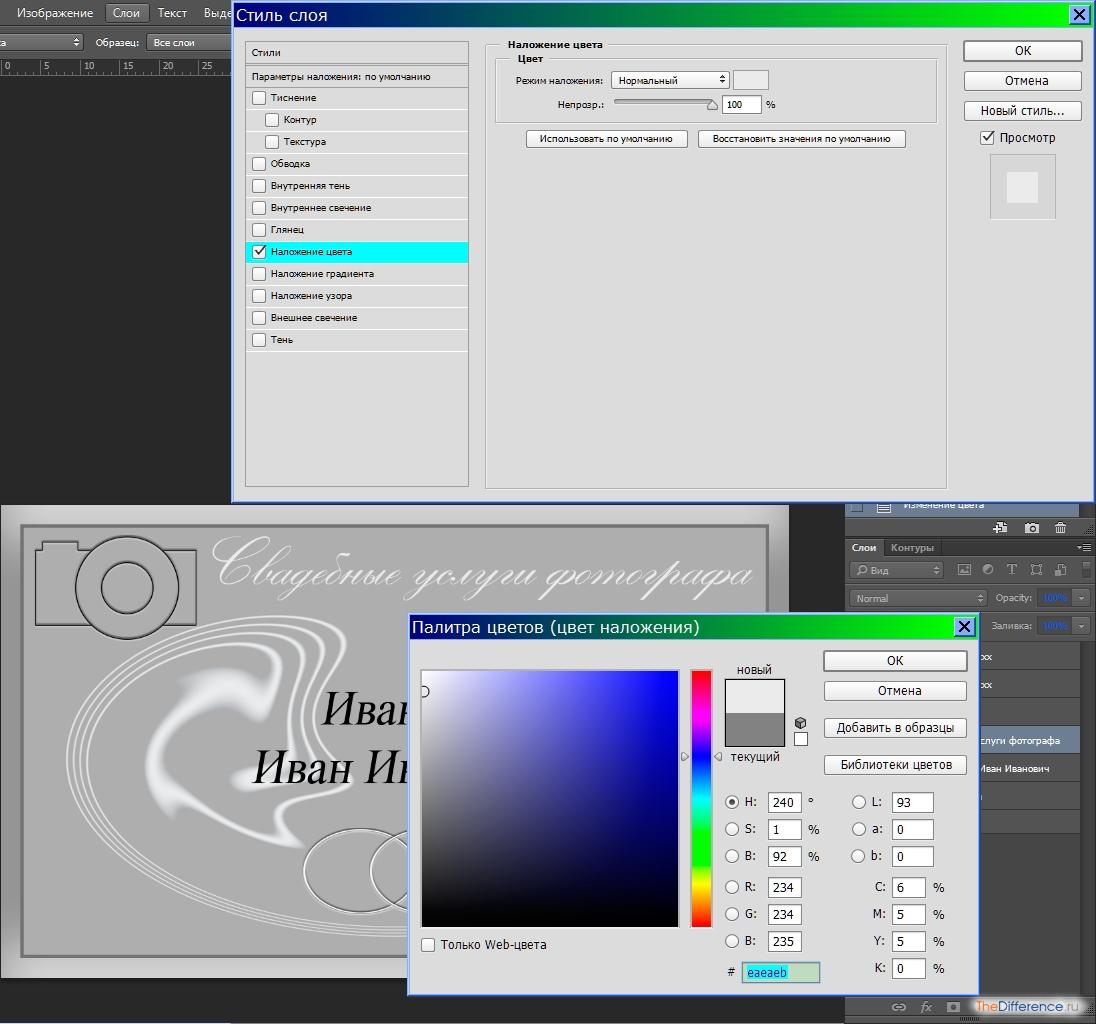
Дважды щелкаем на слое с выделением, загружая окно стилей. Ставим галочку напротив пункта «Обводка». Выставляем параметры, как на скриншоте ниже.
Далее «Наложение цвета». Щелкаем на окошке с образцом цвета и переводим курсор на слой 2 (фон). Он примет вид пипетки. Щелкаем на сером, основном цвете. В результате оба слоя (2 и 3) получат единую цветовую гамму.
Теперь нужно привести в порядок базовый, самый нижний слой. Для начала его следует разблокировать, так как он пока недоступен для многих действий. Двойной щелчок по нему вызовет к жизни окно создания нового слоя. На самом деле слой тот же самый, только теперь он становится «живым», то есть с ним уже можно проводить любые доступные для слоев операции.
Опять двойной щелчок по Слою 0 (бывший базовый) – и переходим в окно стилей. Идем в «Наложение цвета» и выбираем светло-серый цвет.
Добавим немного блеска в этот слой. Идем в «Глянец» и выставляем там темно-серый тон.
Результат смотрим на скриншоте.
Всю эту операцию мы провели с дальним прицелом. Вы узнаете о нем на заключительном этапе.
Ну что же. Можно сказать, что полдела сделано. Идем дальше.
к содержанию ↑Пятый этап: рисуем фотоаппарат
В генеральном плане под названием «Как создать макет визитки в Фотошопе» разработка фирменного знака является одной из важнейших задач. Солидная, деловая визитка обязательно должна иметь логотип. Мы договорились, что это будет фотокамера. Приступим к ее рисованию. В первую очередь создаем новый слой под номером 4 (Ctrl + Shift + N). Переходим на него и начинаем изобретать фотоаппарат.
- Выбираем инструмент «Прямоугольное выделение» (М). Чертим прямоугольник.
- Зажимаем Shift, у курсора появится дополнительный атрибут в форме плюсика, и рисуем затвор фотоаппарата.
- Заливаем выделение любым цветом, отличным от фона, чтобы не сливалось. Для этого достаточно нажать D (вернуть цвета по умолчанию), а затем использовать клавиатурную комбинацию Alt + Delete (цвет переднего плана) или Ctrl + Delete (цвет заднего плана).
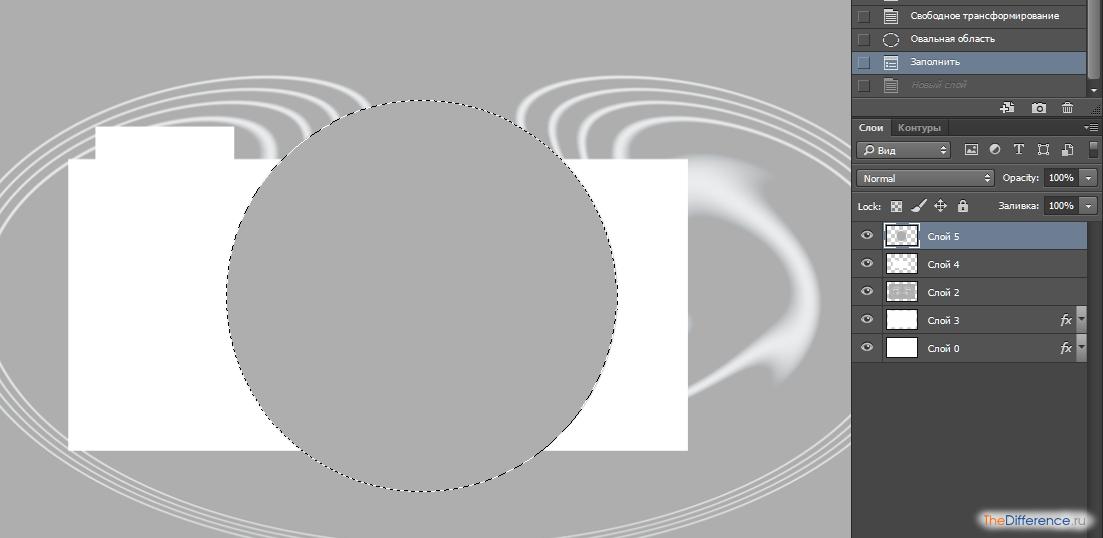
- Создаем новый Слой 5 (Ctrl + Shift + N). Опять зажимаем Shift и давим М. В результате «Прямоугольное выделение» сменится на «Овальную область». Рисуем приблизительно по центру прямоугольника круг. Для того чтобы окружность получилась идеальной, держим при рисовании клавишу Shift нажатой. Все действия проводим на Слое 5. Заливаем круг любым цветом.

- Добавляем еще один слой (Слой 6). Полностью повторяем действия из пункта 4. Только есть два небольших отличия: круг чертим примерно в 2 раза меньше, чем предыдущий, и заливаем другим цветом (в нашем случае белым).
В результате имеем 3 слоя (4; 5; 6), на которых расположены детали фотокамеры. Пришло время применять стили.
Дважды щелкаем по Слою 4 и выставляем значения, как указано на скриншоте. Нам требуется изменить только два параметра:
- установить толщину обводки;
- сбросить непрозрачность в 0.
Проделываем те же манипуляции со слоями 5 и 6.
Итак, мы имеем изображение камеры, предельно упрощенное и схематичное. Для простенького логотипа вполне приемлемо. Осталось только доработать некоторые детали.
- Выделяем Слои 5 и 6. Для этого щелкаем по любому из них, а затем опять щелчок по другому, но уже с зажатой клавишей Ctrl.
Примечание. Щелчок по второму слою следует производить не где попало, а по конкретному месту. И место это – промежуток между иконкой слоя слева и панелькой стиля справа.
- Итог – оба слоя окрасились в голубой цвет выделения. Теперь можно работать одновременно с обоими слоями.
- Жмем V (инструмент «Перемещение») и обращаем свой взор вверх на панель свойств этого инструмента. Находим там значок «Выравнивание центров по вертикали» и щелкаем на нем. Тот же самый фокус повторяем со значком «Выравнивание центров по горизонтали». В результате наши окружности, символизирующие объектив, отцентрировались с математической точностью.
- К сожалению, провести такой же маневр с корпусом аппарата и объективами не получится в силу смещенных центров в реальных камерах. Поэтому, не снимая выделения с 5 и 6 слоя, выровняйте их на глаз с корпусом, используя инструмент «Перемещение». В данном случае особая точность не нужна. Такую же операцию можно проделать при помощи клавиш со стрелками.
- Переходим на Слой 4. Зажимаем Ctrl и щелкаем по Слою 5. Щелкать следует по иконке слоя, расположенной слева сразу после изображения глаза. Только в этом случае мы добьемся своей цели – загрузить выделение большой окружности.
- Теперь нажимаем Delete и удаляем просвечивающиеся линии корпуса под объективом. (Мы находимся на слое с корпусом. Не забыли?) Однако возник новый нюанс. Боковые дуги корпуса, оставшиеся после вырезания центральной части, наложились на окружность объектива, и за счет разницы в толщине обводки получилось не совсем красивое соединение данных деталей. Сейчас мы это исправим.
- Становимся на Слой 5 и открываем окно «Стили слоя» (двойной щелчок по слою). В поле «Обводка» выставляем значение 4. В результате странное утолщение исчезает.
- Работу с аппаратом мы почти закончили. Нам уже не нужно такое количество слоев. Сведем их в один. Выделяем все три слоя с деталями фотокамеры и нажимаем Ctrl + E («Объединить слои»).
Примечание. Сведение слоев со стилями приводит к окончательному применению стилей. Стилевые слои сводятся в обычный слой. Это следует учитывать, если вы в дальнейшем планируете продолжить работу со стилями.

- Сейчас нам нужно уменьшить изображение логотипа камеры и переместить его на законное место – в левый верхний угол. Жмем Ctrl + T («Свободное трансформирование»). Уменьшаем изображение до нужных размеров и перетаскиваем его на место.
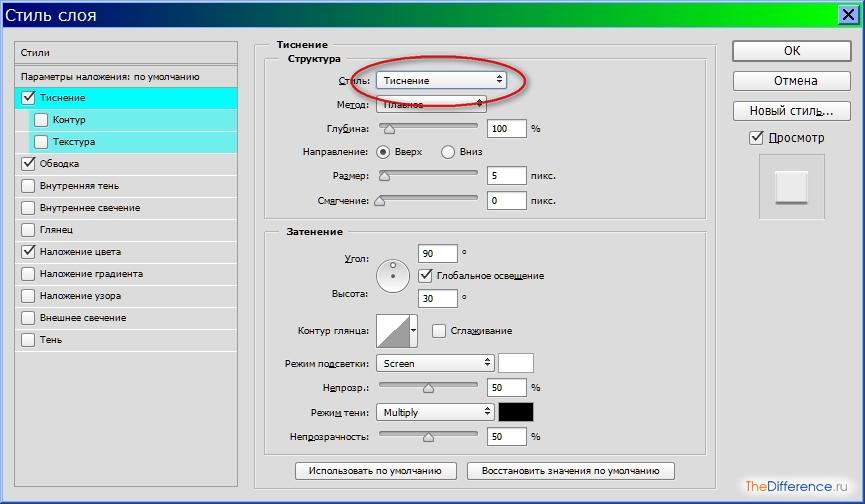
- Ну и последний штрих – сделаем логотип более оригинальным. Для этого зайдем в стили (двойной клик по Слою 6) и установим режим «Тиснение» с настройками, как на скриншоте.
Работу по созданию логотипа фотоаппарата можно считать законченной. Осталось разобраться с кольцами и надписями.
к содержанию ↑Шестой этап: кольца
Для начала наведем порядок в нашей творческой лаборатории.
- Соберем слои в одну папку или, если говорить языком Фотошопа, в одну группу. Для этого выделяем все слои. Становимся на любой крайний слой: зажимаем Shift и щелкаем по слою, находящемуся на другом конце панели. Теперь нажимаем Ctrl + G, и все слои оказываются в одной папке (группе). Даем ей какое-нибудь целевое название. Группировка слоев – очень удобная функция при работе со сложными изображениями.
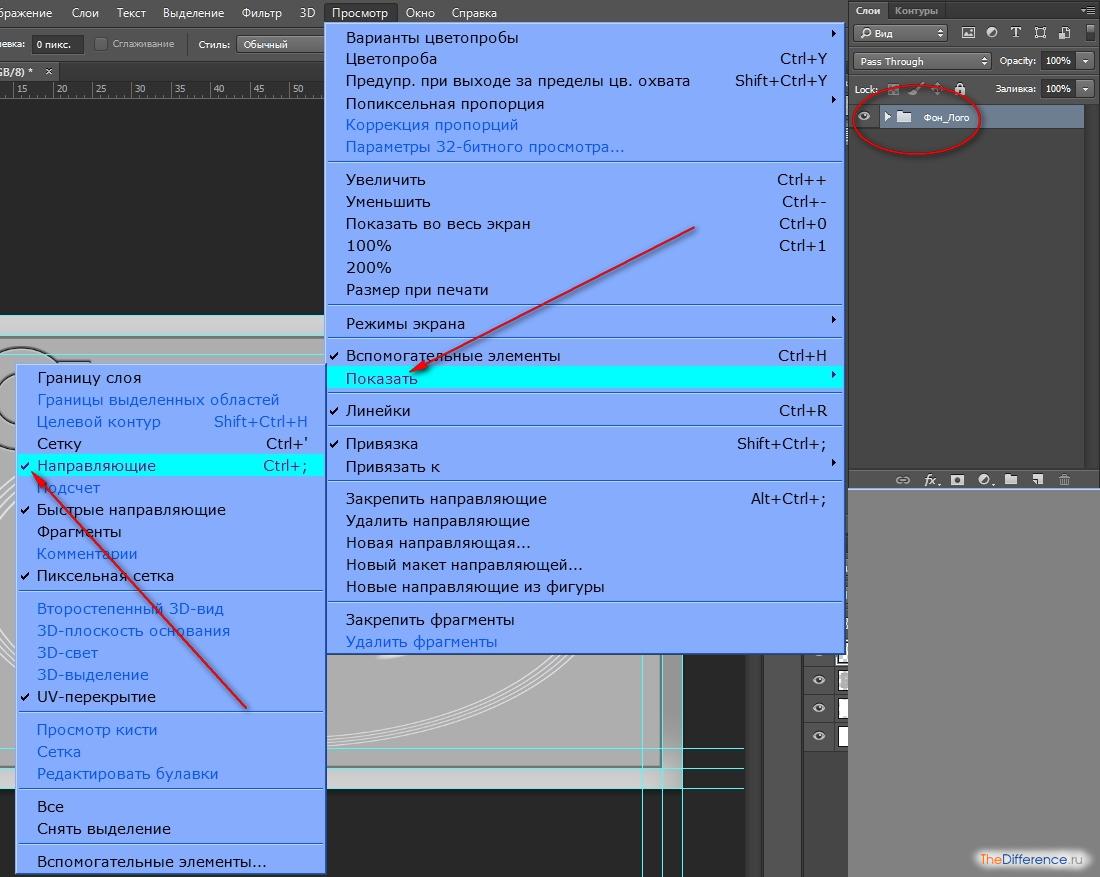
- Скроем направляющие – они нам больше не нужны. Идем в главное меню: «Просмотр > Показать > Направляющие» и снимаем галочку. Если все же возникнет необходимость их вновь использовать, то следует просто проделать обратную операцию.
- Начинаем рисовать кольца. Создаем новый слой (Ctrl + Shift + N). Нажимаем М и выбираем инструмент «Овальная область». Рисуем круг на новом слое (держим Shift для сохранения пропорций). Далее заходим в «Редактирование > Выполнить обводку» (1). В появившемся окне выставляем ширину линии 3 пкс (2) и жмем «ОК». Это и будет основа для будущего кольца (3).
- Дважды щелкаем на слое с кольцом. В окне «Стиль слоя» работаем с тремя параметрами: обводка, непрозрачность, тиснение. Выставляем значения, как на скриншоте, и жмем «ОК». Кольцо практически готово. Осталось создать его копию и упорядочить их на визитке.
- Нажимаем сочетание клавиш Ctrl + J, копируя слой с кольцом. Включаем инструмент «Перемещение» (V) и клавишами со стрелками разъединяем свадебные символы. Выделяем оба слоя (как это сделать, уже писалось выше). Далее жмем Ctrl + T (трансформация) и трансформируем кольца так, как нам нужно. Выравниваем их по центру визитки. Если у вас в меню «Просмотр» включены все привязки и пункт «Вспомогательные элементы», то при перемещении фигур будут появляться центральные и горизонтальные направляющие, помогающие точно выравнивать эти объекты.
Итак, с кольцами разобрались – переходим к следующему этапу.
к содержанию ↑Седьмой этап: вводим данные
Опять немного разгрузим панель слоев. Выделяем оба слоя с кольцами и жмем Ctrl + E, сводя их в один слой. Теперь можно приступать к вводу информации.
Для начала давайте прикинем, какой текст должен присутствовать у нас на визитке. Обойдемся стандартным минимумом:
- информация об услуге;
- Ф.И.О.;
- контактные данные.
Как все это расположить? Порядок сохраним такой же, как в вышеприведенном списке. Местоположение на визитке определим по окончании набора текстовых блоков (всего их у нас 3).
- Выбираем инструмент «Текст» (Т). Работать будем с панелью свойств, потому как нам пока не требуются какие-то особые приемы при работе с текстом. Для этих целей существует отдельная палитра, но нам она сейчас не нужна.
- Шрифт возьмем пока Arial Regular и установим кегль 8. Все эти значения потом можно легко отрегулировать. Пишем необходимую информацию. Делаем это так. Каждый текстовый блок вводим по отдельности. Блок с номерами телефонов разбиваем на три разных слоя.
- Распределяем все это по визитке на окончательные позиции. Сейчас мы еще поработаем с текстом, но месторасположение уже менять не станем.
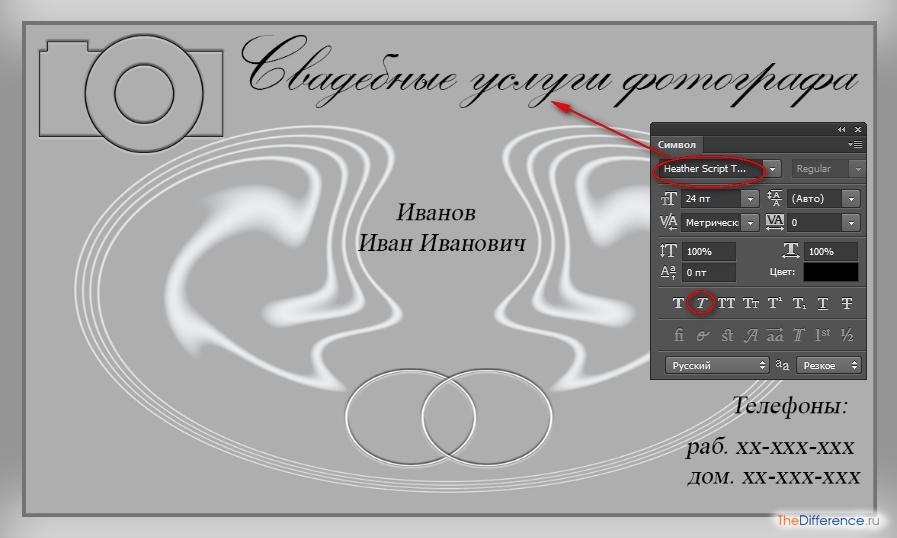
- Теперь нам следует окончательно определиться с видом шрифта и его размером. Не будем изобретать велосипед и пойдем стандартным путем. Обычно на такие визитки ставится рукописный стиль шрифта для описания услуги и книжный – для остальных данных. Сделаем так же. Выберем инструмент «Перемещение» (V) и запустим специальную палитру символов, нажав на ее ярлычок в доке палитр справа. При активном инструменте «Перемещение» эта палитра позволяет работать сразу с несколькими слоями, что гораздо удобней, чем при задействованном инструменте «Текст».

- В окне выбора шрифта мы поставили набор символов Heather Script T для надписи «Свадебные…», а для остальных данных ввели привычный Times New Roman. Заодно применили к нему наклонное написание (курсив).
Примечание. Если у вас на компьютере отсутствует рукописный шрифт, то зайдите на соответствующие ресурсы и скачайте его себе на ПК. Там масса всевозможных шрифтовых наборов – и платных, и бесплатных.
- ФИО вышли немного мелковатые, но это мы исправим, применив трансформацию (Ctrl + T).
- А вот размеры номеров телефонов мы изменим через палитру «Символ». Уменьшаем значение кегля до 6 и выравниваем текстовые слои с помощью панели свойств инструмента «Перемещение», как это уже описывалось ранее.
- Внимательно проверяем всю нашу информацию. Если все правильно, то нам следует растрировать все слои с текстом. Для этого мы их выделяем (все разом) и щелчком правой кнопки мыши вызываем контекстное меню. В нем выбираем пункт «Растрировать текст» и получаем обычные слои.
- Нам осталось только немного доработать текст, чтобы он смотрелся более гармонично, и в этом нам опять помогут стили. Становимся на слой «Свадебные…» и двойным щелчком вызываем стили. Выставляем все параметры, как на скриншотах:
- Теперь правой клавишей мыши щелчок на этом же слое – и в появившемся меню активируем пункт «Скопировать стиль слоя». Производим те же действия со слоем «Иванов…», только уже щелкаем на «Вклеить стиль слоя».
- Опять вызовем окно стилей (только уже для слоя с Ф.И.О.) и поменяем цвет в строке «Обводка». Толщину линии оставляем прежнюю. Копируем стиль этого слоя.
- Выделяем 3 слоя с контактами. Вклеиваем скопированный на предыдущем шаге стиль. Остался последний шаг. В каждом из трех «контактных» слоев отключаем пункт «Тиснение». Делается это простым щелчком по «глазику», расположенному слева.

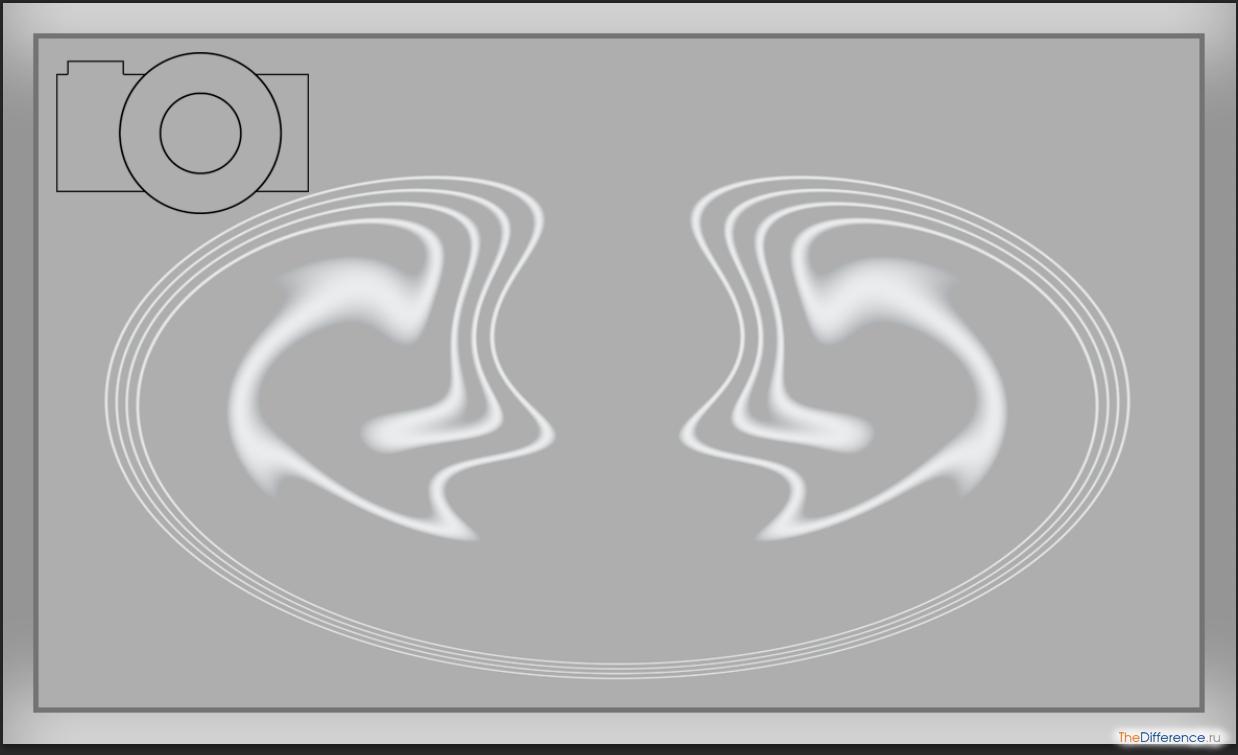
Результат:
Уже неплохо. Однако, на наш взгляд, можно еще провести несколько мероприятий для окончательной доводки изображения.
к содержанию ↑Заключительный этап, не предусмотренный планом
Для начала до предела разгрузим нашу палитру слоев. Выделяем все слои, не входящие в папку «Фон_Лого», и сводим их в один (Ctrl + E).

Далее открываем группу «Фон_Лого» и выделяем там слои 2, 3, 6. Объединяем их в одно целое (Ctrl + E). Назначаем слою 6 режим отображения «Difference» (Разница). Здесь нам как раз и пригодился стиль, когда-то примененный к базовому слою. (Помните?)
Заключительный шаг. Запустим модуль «Уровни» (Ctrl + L) и немного осветлим изображение.

Результат:
Нам кажется, что наша визитка приобрела вполне законченный вид.
Вот и все. В принципе, мы достаточно подробно рассказали, как создать визитку в Фотошопе самому, не прибегая к дорогостоящим услугам профессиональных дизайнеров. Конечно, если вам потребуется что-то супероригинальное и изысканное, то лучше все-таки обратиться к хорошему специалисту. Однако в большинстве случаев знаний, полученных из этой статьи, вполне хватит для разработки макета визитки собственными силами. Удачи!





















































/rating_on.png)