Наряду с контекстной рекламой баннерная реклама по-прежнему популярна и эффективна. Но баннеры, по сути, являются и самым дорогостоящим методом рекламирования услуг. Правда, их использование с лихвой компенсирует затраты на рекламу в целом. Любого рода визуальная реклама всегда привлекает посетителей. О том, как сделать баннер для сайта в Фотошопе или в любой другой программе, поговорим в этой статье.
Создание баннера – простое дело, не требующее затрат и особых познаний в области графики. Для начала стоит уяснить, что баннер – это статичная или анимированная картинка небольшого размера, размещаемая на «видном» месте сайта. Анимированный баннер хорош тем, что позволяет под одной «картинкой» разместить несколько рекламных кадров.
- Способы создания баннеров
- Создание баннера в графическом редакторе
- Онлайн-сервисы
- Утилиты для создания баннеров
Способы создания баннеров
Существует несколько способов создания баннеров для сайта. Собственно говоря, самый легкий способ – это заказать баннер в специальной веб-студии или у дизайнера. За определенную плату они выполнят баннер любой сложности, будь то обычная gif-анимашка или flash-баннер.
Остальные три способа предполагают участие пользователя в создании баннера:
- использование онлайн-сервисов;
- создание при помощи графического редактора;
- применение специальных программ для создания баннеров.
Тратить средства, чтобы сделать свой баннер для сайта, не обязательно, так как создание рекламного баннера не требует специальных знаний. Обычно на сайтах используют баннеры стандартных размеров: длинные баннеры – 468×60 пикселей, квадратные баннеры – 125×125, так называемый небоскреб – 120×600, маленькая кнопка – 88×31 и т.д. Главное, изначально определиться с размером баннера, а затем уже выбирать способ его создания.
Создание баннера в графическом редакторе
Данный способ, пожалуй, самый сложный из всех представленных, так как создание баннера в Фотошопе или в любом другом графическом редакторе начинается с нуля. Но в обмен пользователь получает безграничные возможности при создании графических элементов и полную свободу действий.
Photoshop – это мощная софтина, в возможностях и функциях которой можно разбираться годами. Более простым вариантом является Paint.NET – «модификация» обычного Paint из Windows. Данный графический редактор бесплатен и легок в управлении. Если же все-таки хочется попробовать создать баннер в Фотошопе, а под рукой его нет, есть онлайн-версия – http://online-photoshop.org
к содержанию ↑Онлайн-сервисы
Не желаете возиться с графическим редактором, но хотите сделать анимированный баннер для сайта? Тогда вам помогут онлайн-сервисы для создания баннеров. Большинство из них англоязычные, но они довольно просты в «управлении» и практически все однотипны.
Неплохим русскоязычным сервисом является Гифовина, доступная по адресу http://gifovina.ru. Видео о работе с ней:
Что касается англоязычных сервисов, то вот небольшой список сайтов, на которых можно создать бесплатно баннер для своего сайта:
http://www.bannerfans.com/banner_maker.php (пожалуй, лучший из зарубежных сервисов)
http://www.freelogoservices.com/homev2
http://www.simwebsol.com/ImageTool
к содержанию ↑Утилиты для создания баннеров
Популярность баннерной рекламы разработчики софта «не проспали» и выпустили утилиты для их создания. Наиболее популярны среди них Easy GIF Animator, Banner Maker Pro, Ulead Gif Animator, Banner Designer Pro. Но, пожалуй, лучшая из всех утилита – Easy GIF Animator с русскоязычным интерфейсом, позволяющая создать анимированную графику всего за пару минут.
Но у данной софтины наличествует один минус – она платная. Правда, есть «пробный период» – 20 запусков программы. За этот период вполне можно создать несколько анимированных баннеров для себя и друзей. Да и никто не мешает вам поискать в Сети ломаную версию. Скачать «Гиф Аниматор» можно с официального сайта – http://www.easygifanimator.net
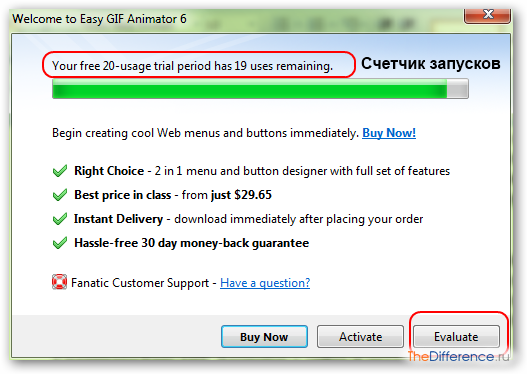
Скачиваем Easy GIF Animator с сайта и устанавливаем на свой компьютер. При запуске программы высветится следующее окошко:
Если вы не приобретали программу, кликаем «Evaluate» и продолжаем работу. Хотите купить – кликните «Buy Now», уже приобрели – «Activate».
Итак, пора приступать к созданию анимированного баннера. Переходим по вкладке «Welcome» (по умолчанию она открыта) и кликаем на «Создать анимированный баннер».
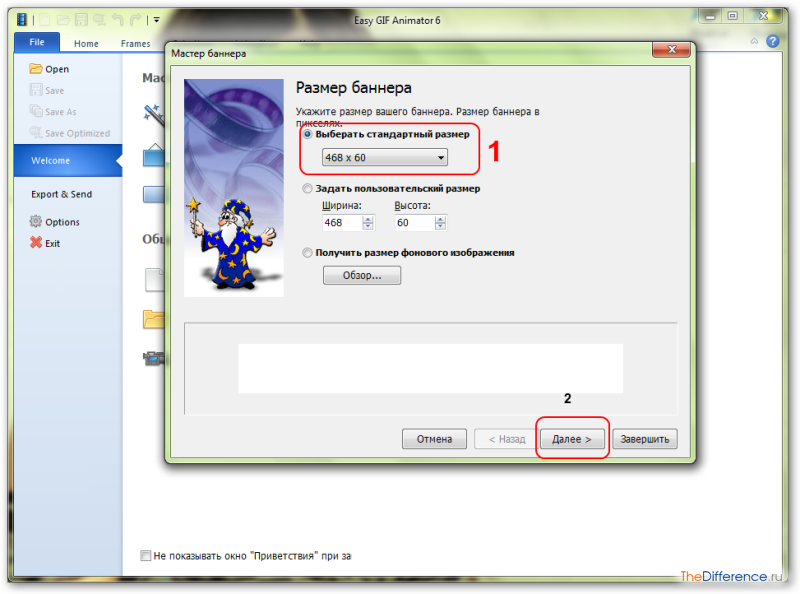
В новом окне утилита предложит задать размер баннера. Указываем либо стандартный вариант, либо размеры, которые вам требуются, и кликаем «Далее».
После указания размеров нужно выбрать фон баннера либо задать цвета. При подборе цвета стоит учитывать фон вашего сайта, дабы не было сильных контрастов.
Иногда проще указать в качестве фона готовую картинку. Отмечаем пункт «Изображение или текст» и выбираем файл для фона.
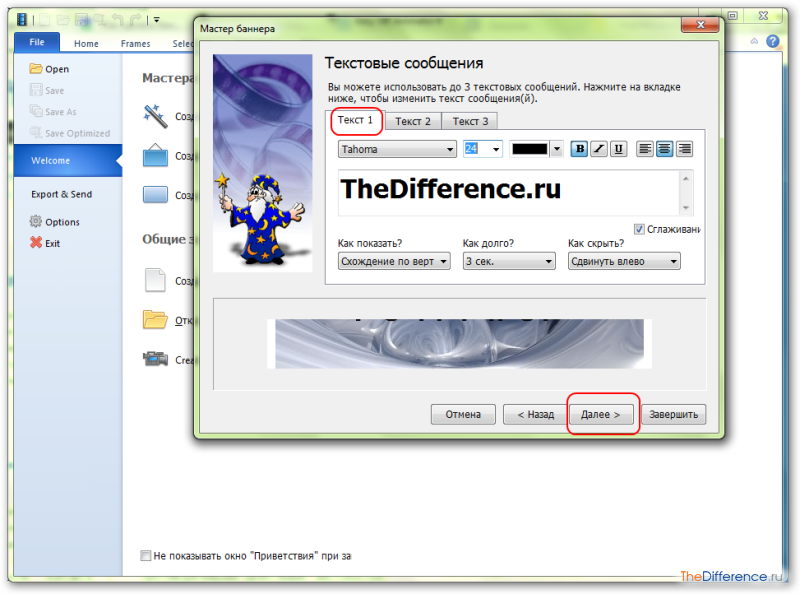
Созданный этой программой баннер может состоять максимум из трех частей (текстов). В первом «тексте» указываем адрес сайта, задаем цвет и размеры текста, шрифт, а также время показа этой части баннера, способы «открытия/закрытия».
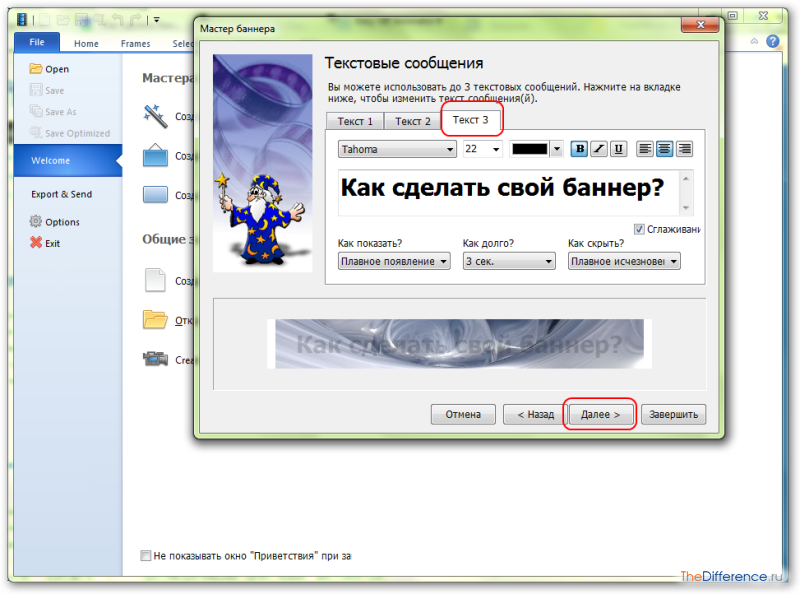
Во второй «текст» вписываем слоган сайта, меняем при желании способы «открытия/закрытия», время и стиль текста. По такой же схеме создается и третья часть баннера.
Если все три части баннера готовы, то нажимаем кнопку «Далее». Программа предложит вам сохранить созданный анимированный баннер. Кликаем кнопку «Сохранить баннер в файл» и указываем любое желаемое место для сохранения. После чего завершаем работу в программе кнопкой «Завершить».
Поздравляем, баннер готов для размещения на сайте. Чем меньше вес анимированного баннера, тем лучше, так как сайт будет быстрее загружаться.
Если вам недостаточно картинок, то можете посмотреть следующее видео, рассказывающее о работе Easy GIF Animator:
Удачи в создании баннера! И помните, контент всегда важнее рекламы.












/rating_on.png)