Когда-то фотомонтаж считался сложным занятием, уделом профессионалов. Сегодня все изменилось. Появление компьютеров, их широкая доступность и наличие мощных программ типа Adobe Photoshop значительно упростили многие процессы по созданию качественной цифровой графики. Конечно, речь идет в первую очередь о достаточно простых вариантах, например, поместить себя любимого рядом со знаменитой поп-звездой, чуть ли не в обнимку. Сегодня такой монтаж может сделать каждый новичок, хоть немного знакомый с этим графическим редактором. Однако очень часто начинающие любители фототрюков не знают, как нарисовать тень в фотошопе, а ведь реалистичная тень от вставляемого объекта является одним из важнейших элементов любого фотомонтажа. Без нее теряется естественность финальной картинки, как бы хорошо ни были смонтированы другие объекты будущей сцены. Опишем несколько способов создания качественной тени при помощи фотошопа.
- Объемная тень
- Классическая, или падающая, тень
- Этап первый: создаем базу
- Этап второй: нам должны верить
- Немного теории
- Переходим к практике
- Размытие
- Последний штрих – привязка к местности
Объемная тень
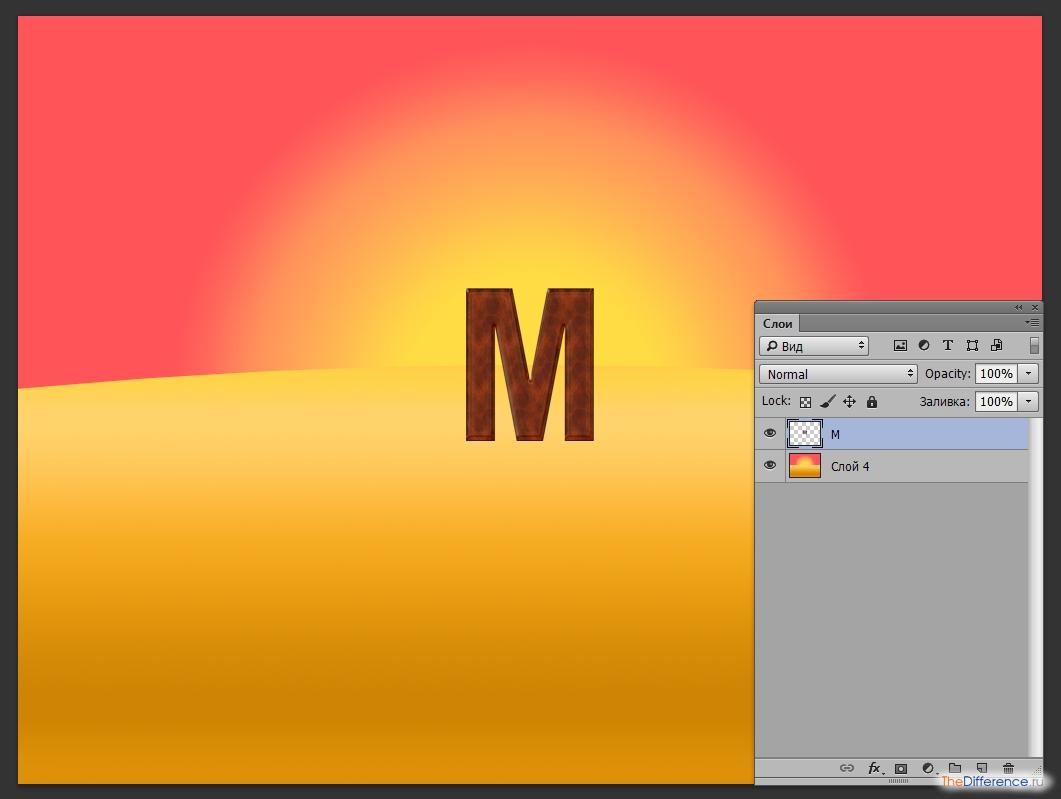
Очень часто тень применяется для создания эффекта объема. В фотошопе этот процесс уже давно автоматизирован и выполняется за пару минут. Для демонстрации мы создали простой учебный файл, где в качестве объекта, отбрасывающего тень, выбрана буква М.
- Запускаем фотошоп и открываем нашу заготовку.
- Дважды щелкаем по слою М, вызывая окно «Стилей». Идем на самую нижнюю строку «Тень» и щелкаем по ней левой клавишей мышки. В результате мы попадаем в меню настроек тени. Экспериментируем со значениями по своему вкусу, и в конечном итоге наша буква приобретает объем. В принципе, все можно оставить по умолчанию – во многих случаях этого вполне достаточно.
Такие тени в основном применяют при дизайне надписей в 2D-графике – для придания псевдообъема. Перейдем теперь к теням, с которыми мы сталкиваемся всюду в повседневной жизни и без которых любое изображение выглядит неестественно.
к содержанию ↑Классическая, или падающая, тень
В первую очередь, для правильного решения задачи «как нарисовать тень в фотошопе» следует разбить наши действия на несколько этапов.
к содержанию ↑Этап первый: создаем базу
Открываем наш учебный пример. Мы немного модернизировали его, придав картинке более натуралистичный вид.
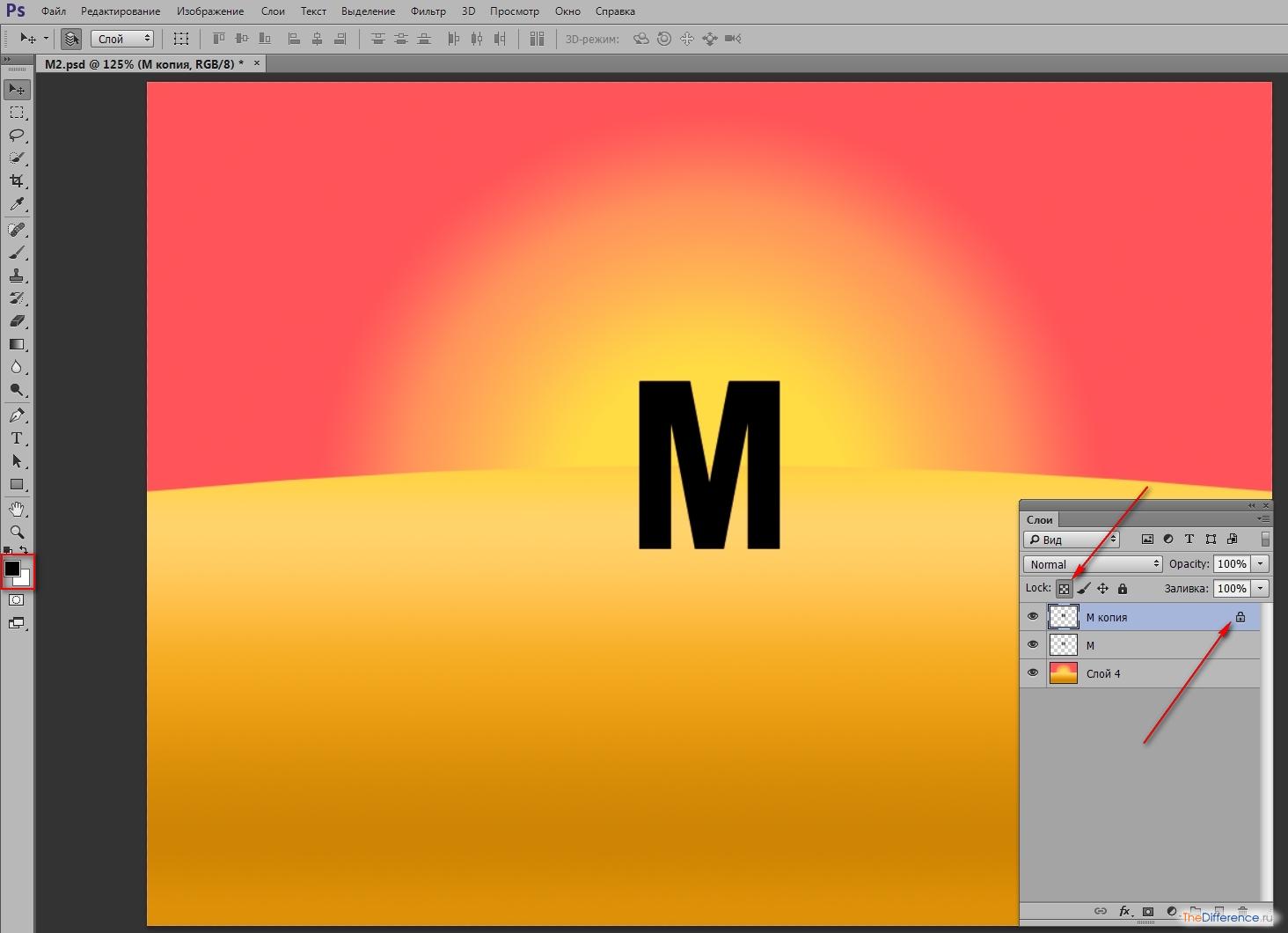
Дублируем слой «М», нажав сочетание клавиш Ctrl + J.
Выделяем слой «М копия» и блокируем прозрачные пикселы, включив соответствующую кнопку на палитре слоев (см. скрин). На слое должен появиться символ замка. Теперь нам нужно выставить основным цветом черный. Нажимаем клавишу D, и цвета установятся по умолчанию – черный и белый. Теперь задействуем сочетание клавиш Alt + Delete, и копия буквы М становится черной.
Вернем слою «М копия» его функциональность, то есть разблокируем его. Для этого достаточно вновь нажать на значок «Сохранить прозрачность пикселов». Итак, у нас все готово к следующему шагу.
Сейчас нужно перевернуть вторую букву М и поместить ее на место будущей тени. Приступим:
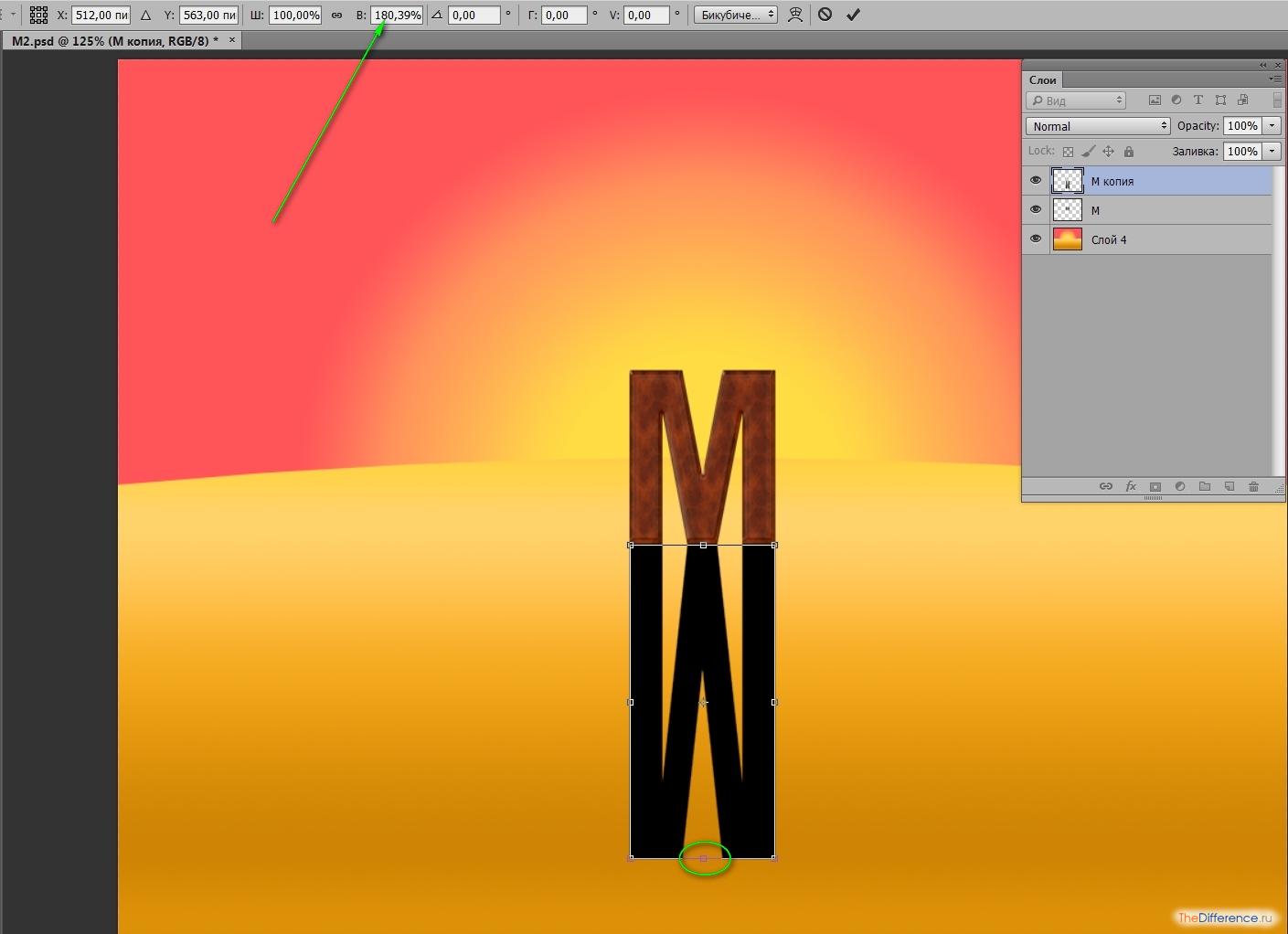
- Нажимаем комбинацию клавиш Ctrl + T (свободное трансформирование). Вокруг буквы появится рамка трансформации. Не забывайте – мы должны находиться на слое «М копия».
- Смотрим на панель свойств (второй тулбар сверху). На левой стороне этой панели расположено схематичное изображение узлов трансформационного контура. Щелкаем мышью на средний квадратик нижней части рамки. Теперь этот узел превращается в центр, вокруг которого все вращается. То же самое действие можно произвести и на самом объекте: ухватить мышкой центральный маркер и перетянуть его на нижний.

- Далее идем в главное меню «Редактирование >> Трансформирование >> Отразить по вертикали».
- Щелкаем мышкой на «птичке» в панели свойств, тем самым подтверждая и заканчивая проведенную акцию.
Как видим, нарисовать падающую тень в фотошопе совершенно несложно. Однако для того чтобы зритель в нее поверил, надо еще немало потрудиться. Сейчас мы создали только основу для наших последующих действий. Итак, продолжим.
к содержанию ↑Этап второй: нам должны верить
Как должна выглядеть тень в реальном мире и конкретно в нашем изображении? Разложим по полочкам:
- Источник освещения находится сзади, а значит, тень падает перед объектом.
- Чем ниже солнце над горизонтом, тем длиннее тень.
- Чем длиннее тень, тем более она широка на своей вершине, создавая визуальную перспективу.
- Тень редко бывает абсолютно черной – все зависит от расстояния, на котором находится глаз наблюдателя. Самая темная часть расположена у основания объекта, а к вершине его тень бледнеет.
- Через силуэт тени должна проглядывать текстура поверхности, на которой она (тень) лежит.
- Граница тени всегда расплывчата – иногда чуть-чуть, а иногда вполне прилично.
Все вышеперечисленные моменты и являются планом дальнейшей работы. Первый пункт мы уже выполнили. На очереди вытягивание тени.
Опять применим трансформацию. Первоначально жмем Ctrl + T, затем ухватываемся мышкой за нижний средний узел рамки трансформации и тянем его вниз. Учитывая, что солнце у нас практически уже заходит за горизонт, мы должны удлинить размер буквы на слое «М копия» примерно на 170-220 %. Тут уже все зависит от вашего восприятия перспективы. Эту же операцию можно провести, просто вбив нужное значение в поле высота (В) на панели свойств.
Начинаем работать над перспективой. Зажимаем и не отпускаем следующую клавиатурную комбинацию: Ctrl + Alt + Shift. Цепляемся мышкой за один из угловых маркеров рамки (левый или правый – значения не имеет, только не за центральный) и потихоньку принимаемся тянуть его по горизонтали. На наших глазах вершина тени начинает разъезжаться, оставляя начало у основания объекта в нетронутом состоянии. Тут, опять же, все зависит от вашего чувства прекрасного. Главное, не перетянуть. Добившись приемлемого результата, щелкаем на галочке «Подтвердить преобразование» или же давим клавишу Enter.
Займемся насыщенностью нашей тени. Рисовать тень от объекта в фотошопе без обозначения хотя бы минимальной прозрачности – это впустую потраченное время. Она будет выглядеть искусственной и чужеродной. В фотошопе есть много различных способов для достижения этой цели. Мы предпочитаем использовать слой-маску как достаточно простой и в то же время довольно гибкий метод, оставляющий массу места для творческого подхода.
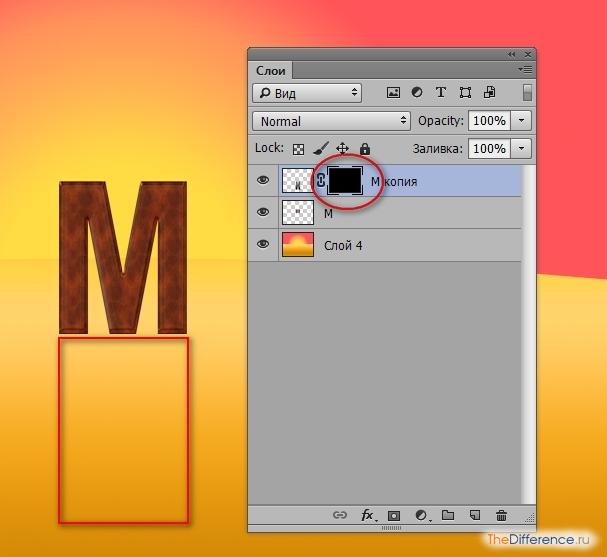
Щелкаем по значку «Слой-маска» внизу панели слоев. В результате на слое «М копия» появляется метка маски, которая будет автоматически выделена, то есть мы можем сразу же начинать работать с маской.

Немного теории
Принцип работы с маской несложен. Если залить ее черным цветом (Alt + Delete), то объект, находящийся на этом же слое, окажется скрыт или «замаскирован». Если же залить маску белым цветом (Ctrl + Delete), то объект вновь возникнет в полном объеме.
Снижение интенсивности черного приведет к тому, что объект начнет проявляться (это немного похоже на процесс по печатанию фотографий с помощью химреактивов). И наоборот – уменьшение доли белого приведет к его постепенному исчезновению. Причем эту операцию можно проводить, используя несколько инструментов: заливку, градиент, обычную кисть или карандаш. Такие широкие возможности дают пользователю максимальную гибкость при работе в любой части слой-маски.
Вывод. Таким образом, увеличивая и уменьшая плотность одного из цветов (черного или белого), применяя кисть или градиент, мы можем регулировать прозрачность нашей тени в каких угодно пределах и в каком угодно месте.
к содержанию ↑Переходим к практике
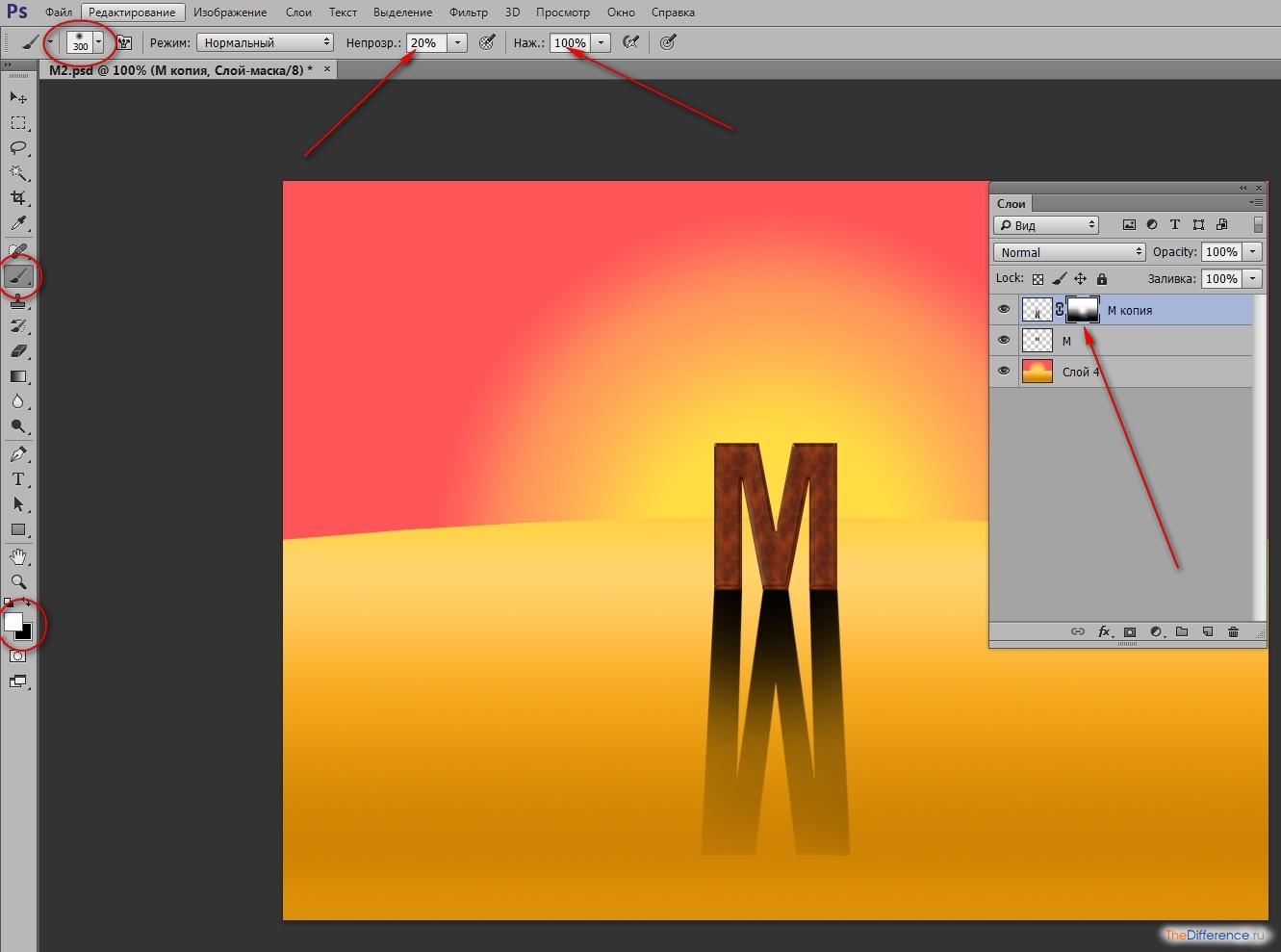
Итак, с теорией немного разобрались, займемся конкретикой. Сначала воспользуемся градиентом (G). Обращаем свой взор на панель свойств инструмента. Щелкаем на иконке «Линейный градиент», а затем вызываем окно редактирования градиента и в нем выбираем стандартный образец «От основного к фоновому».
Жмем ОК и ведем мышкой по слою с тенью снизу вверх. Маска, естественно, должна быть выделена. Особая точность нам на данном этапе не нужна. Мы сейчас все подкорректируем вручную.
Получилось уже что-то близкое к правде. Вооружаемся мягкой кистью (B) и пытаемся довести прозрачность тени до максимального реализма. Рисуем по маске, творчески применяя размер кисти, ее цвет и прозрачность. Если где-то перебор, то это всегда можно исправить – поменяли цвет на обратный и тут же восстановили прежнее состояние, используя кисть. Главное, добиться реалистичности. Прозрачность кисти мы варьировали от 10 до 50 %. Изменять глубину прозрачности можно простым нажатием на нужное число на цифровом блоке клавиатуры. Замена одного цвета на другой (в нашем случае – черного на белый и белого на черный) производится при помощи клавиши Х.
Теперь нам следует добиться расплывчивости тени. Сделать это можно разными способами – мы выберем наиболее распространенный. Однако предварительно надо выполнить несколько подготовительных действий.
Финализируем работу слой-маски. Для этого выделяем символ маски на слое «М копия» и щелкаем на нем правой клавишей мыши. В появившемся меню выполняем команду «Применить слой-маску».
Далее перемещаем слой с тенью («М копия») на одну позицию назад (Ctrl + {), выводя слой с буквой на самый верх. Теперь у нас все готово к дальнейшей работе.

Размытие
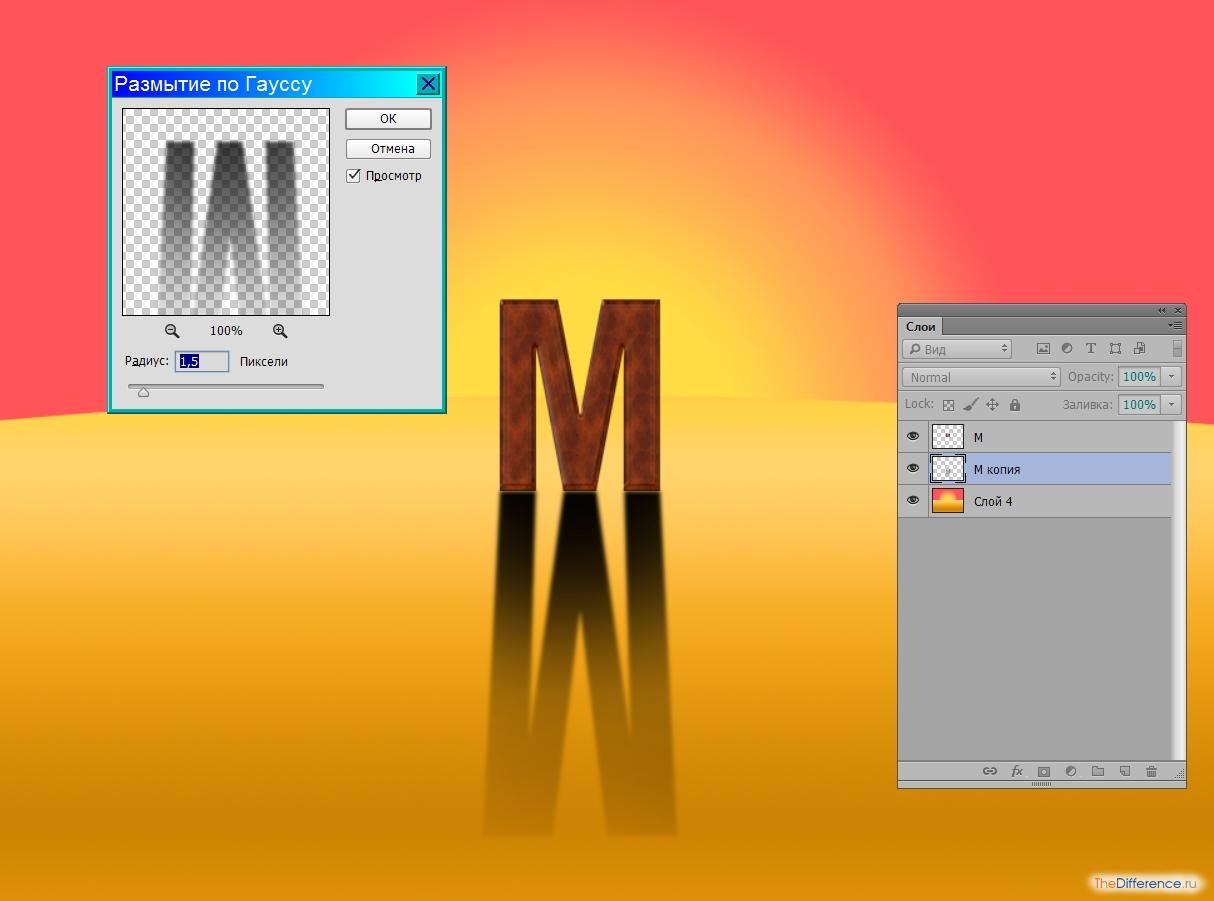
Наша очередная задача – растушевать, сгладить края тени. Достигается эта цель несложным путем, но есть определенные нюансы. Активируем слой «М копия» и идем в «Фильтр >> Размытие >> Размытие по Гауссу». Степень размытия выставляйте в соответствии с вашим изображением. В нашем случае источник освещения находится строго сзади и на линии горизонта. Поэтому тень должна быть достаточно четкой.
А вот и нюансы. Нам следует избавиться от некоторых погрешностей, возникших в результате работы фильтра:
- во-первых, появилась щель в месте соединения буквы и ее тени;
- во-вторых, сама тень стала немного шире, чем бывает в природе, и это нужно обязательно исправить. Поэтому, чтобы нарисовать реалистичную тень, нам придется провести небольшую доработку.
Щель убирается легко – просто сдвигаем немного нашу тень вверх под букву М. Для этого выбираем инструмент «Перемещение» (V) и стрелкой «вверх» на клавиатуре подгоняем слой «М копия» под слой «М» на несколько пикселей, до полного исчезновения просвета.
Переходим к выполнению второй задачи – придаем тени «правильный» размер. Вооружаемся ластиком (E) и начинаем аккуратно подтирать излишки черной краски. С непривычки труд может показаться не слишком интересным, но сделать это следует обязательно. Иначе такая неброская на первый взгляд мелочь может испортить все впечатление от нашей картинки. В ней будет чувствоваться что-то искусственное, неправильное. Настройки ластика должны подбираться индивидуально, под конкретное изображение.
Совет. Работайте при большом увеличении, применяя лупу (Z). Не стесняйтесь пользоваться палитрой «История», если возникает необходимость откатиться на 1-3 шага назад.
к содержанию ↑Последний штрих – привязка к местности
Настоящая тень почти всегда неоднородна. Как правило, через нее просвечивает нижележащая поверхность. Бывает, конечно, и почти черное отражение, во всяком случае для человеческого глаза. Однако такое явление встречается редко и обычно оно искусственного происхождения. Поэтому, чтобы добиться еще большего натурализма при создании тени в фотошопе, мы применим один малоизвестный трюк.
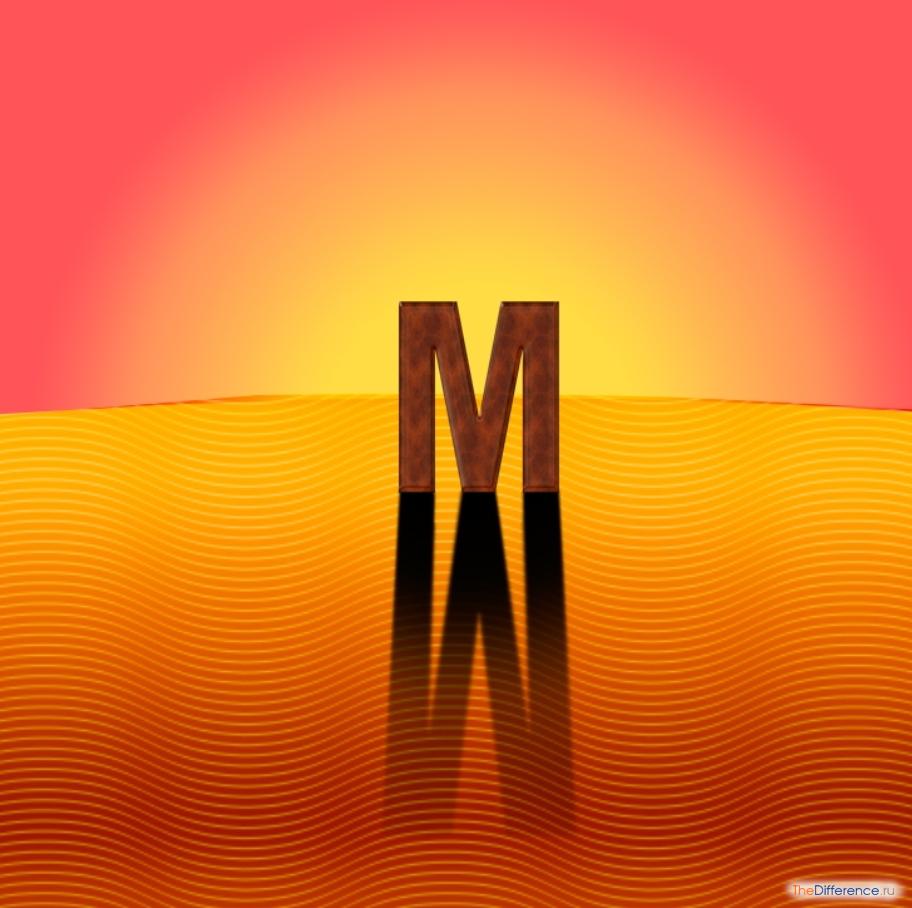
Вернемся к нашему учебному примеру. В нем все осталось по-прежнему, кроме одного – мы добавили простенькую текстуру из стандартного набора программы.
Там, где мы применяли маску (конец тени), все в порядке. Текстура просвечивает через тень. Но у основания буквы наблюдается сплошной черный цвет. И даже на нашем примитивном примере это выглядит как-то неправильно. Сейчас мы это исправим.
Дважды щелкаем по слою с тенью. Появляется окно стилей слоя. Остаемся в окне «Параметры наложения по умолчанию». Оно полностью заточено под работу по смешиванию двух соседних слоев. Обращаем свое внимание на две самые нижние полоски, которые снабжены комбинированными ползунками. Работать будем с самой нижней из них. Нас интересует правый ползунок, причем не весь, а его левая половинка.
Для того чтобы разъединить этот неделимый на первый взгляд объект, зажимаем Alt, прихватываем мышью левую его часть и спокойно тянем ее в сторону. Она легко отделяется от правой, и у нас на глазах в нашей тени начинает проступать текстура нижнего слоя. Останавливаем половинку ползунка в положении, которое дает, по нашему мнению, оптимальный эффект просвечивания текстуры, и можно считать работу законченной.

Таким образом, мы наглядно изучили, как с помощью фотошопа создать искусственную тень, практически ничем не отличающуюся от натуральной. При этом если вы почувствуете себя художником и захотите нарисовать тень вручную, программа предоставит вам массу способов. Однако в большинстве случаев это будет нерациональной тратой времени, ведь все можно сделать почти в автоматическом режиме – нужно только знать как. Надеемся, что данная статья рассказала вам об этом. Удачи!


























/rating_on.png)